Construire facilement un capteur de température et d'humidité connecté

Nous allons créer un capteur de température connecté en suivant les étapes suivantes. Pour ce faire, nous utiliserons un ESP8266 et 2 shields.
L'ESP8266 est un microcontrôleur comme l'Arduino, mais avec un module Wi-Fi intégré.
Un shield est une carte qui peut être ajoutée à la carte principale pour en étendre les fonctionnalités. Les shields ont l'avantage d'être extrêmement faciles à installer et à utiliser.
Pour l'instant, 20 shields sont disponibles pour l'esp8266 D1 Mini.
Il est donc possible de créer facilement de nombreux projets IoT en ajoutant les shields les uns aux autres et en écrivant peu de code.
Éléments utilisés dans ce projet
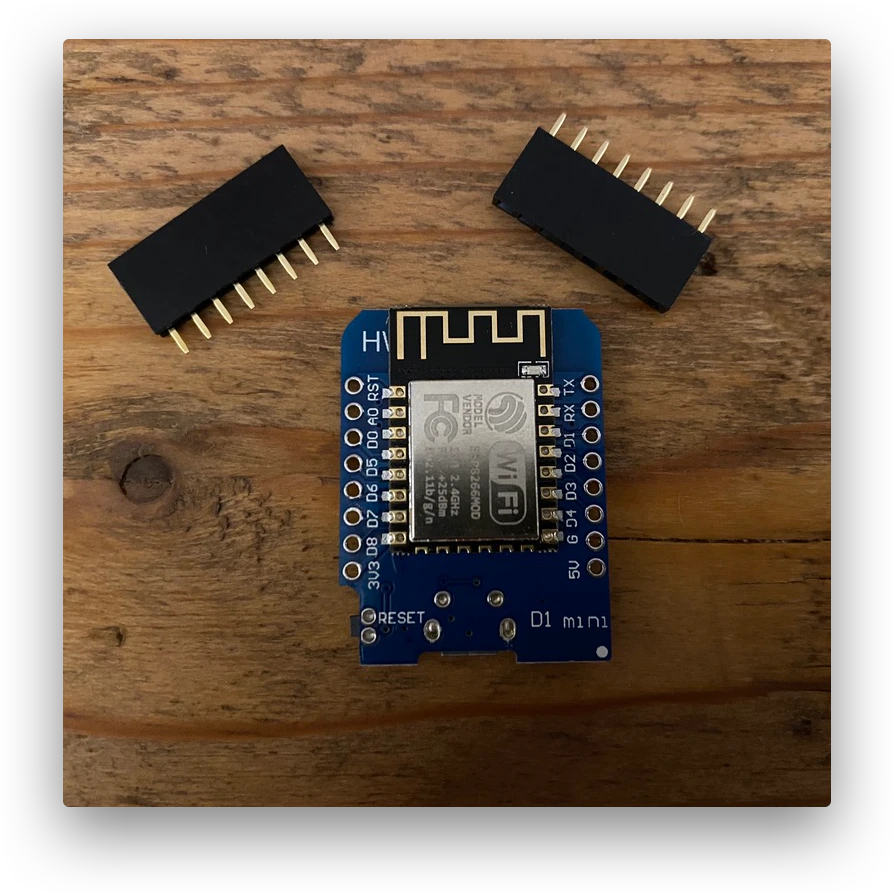
ESP8266 Wemos D1 mini. Il s'agit de la mini-carte Wi-Fi principale.
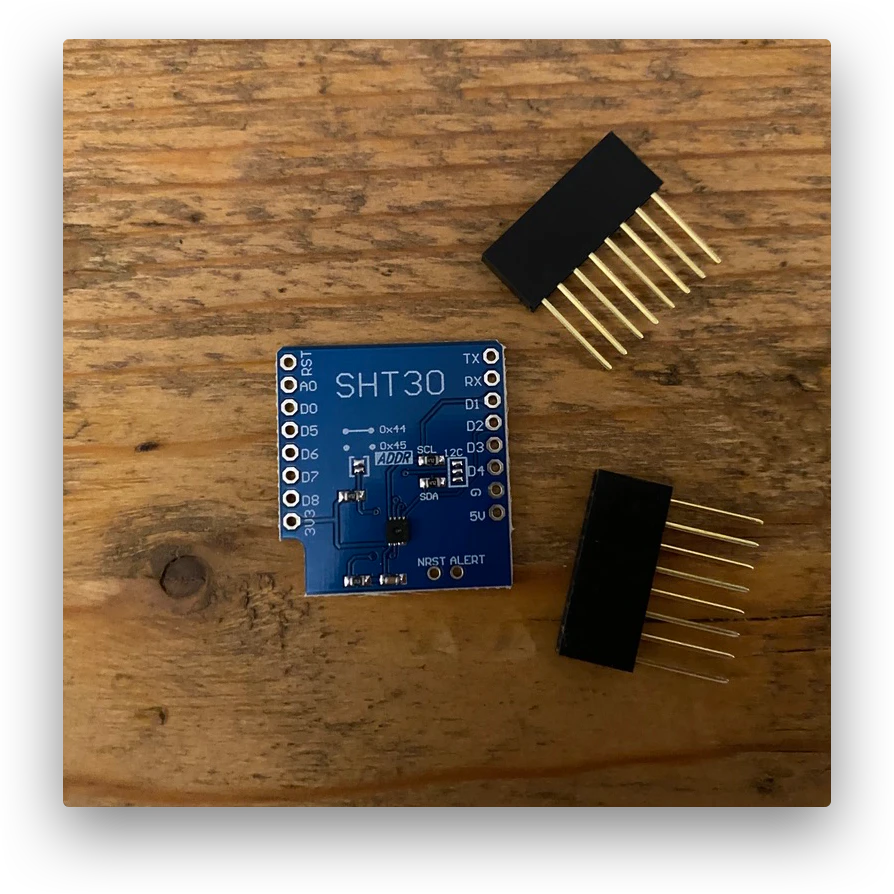
SHT30 Shield. Il s'agit du module capteur de température et d'humidité. Je vous conseille de prendre le V2 car il est beaucoup plus précis et n'est pas impacté par la chaleur de l'ESP8266. Pour cet article, je vais utiliser la V1 du module.
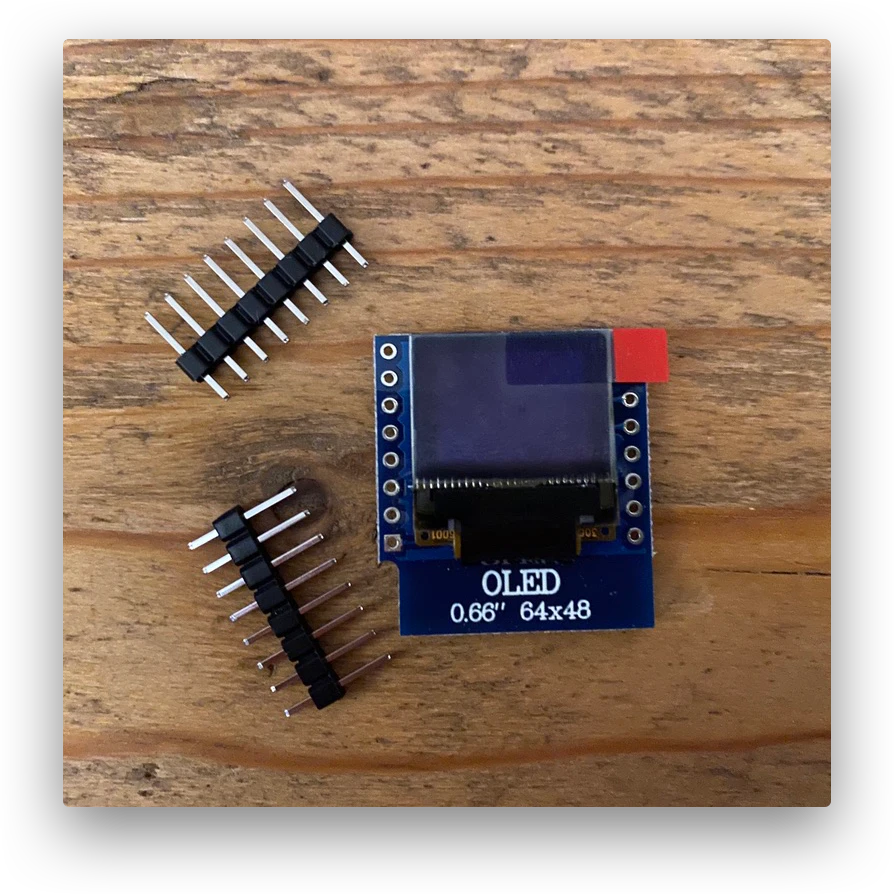
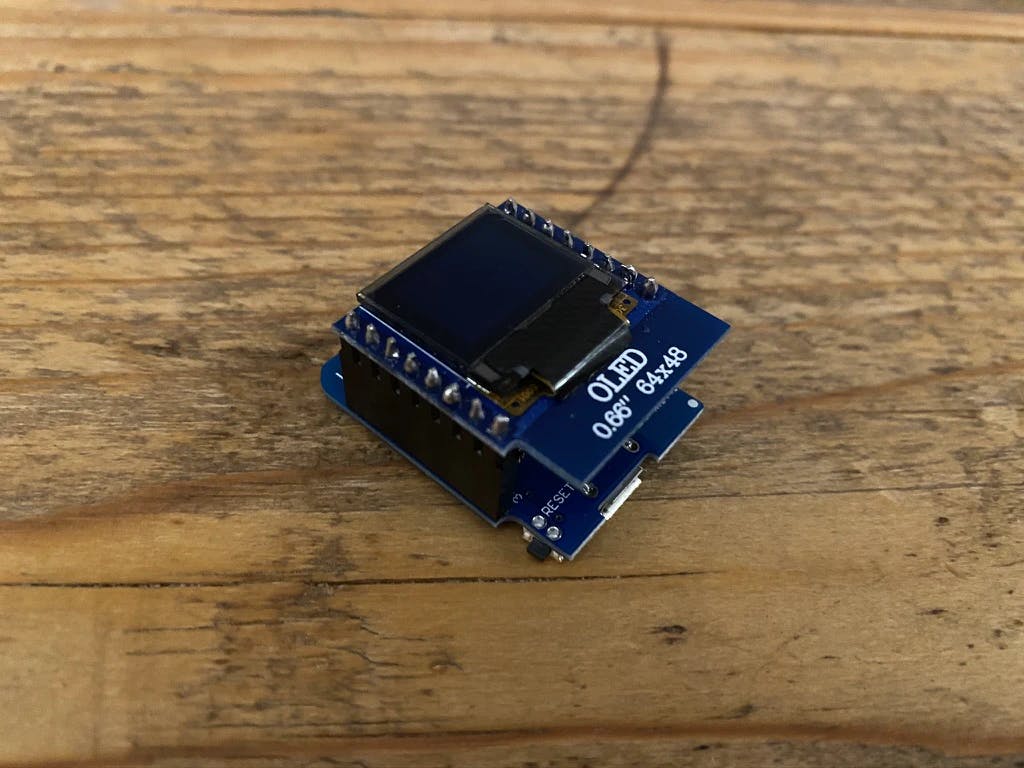
OLED display Shield. Il s'agit d'un écran qui nous permettra d'afficher la température.



Pré-requis
La dernière version de l'Arduino IDE
Ajouter la carte ESP8266 : Ajouter cette URL https://arduino.esp8266.com/stable/package_esp8266com_index.json dans
Arduino/Preferences/Additional Boards Manager URLsInstaller l'ESP8266 sur le gestionnaire de carte
Outils/Carte/Gestionnaire de carteAjouter ces librairies dans
Outils/Gérer les bibliothèquesAdafruit_SHT31Adafruit_SSD1306BlynkSimpleEsp8266
Configuration
Modifier la configuration sur Outils:
Carte :
LOLIN(WEMOS) D1 mini litePort:
/dev/cu.wchusbserial…pour MacSélectionner
Moniteur série
Étape 1 - Lecture de la valeur de la température
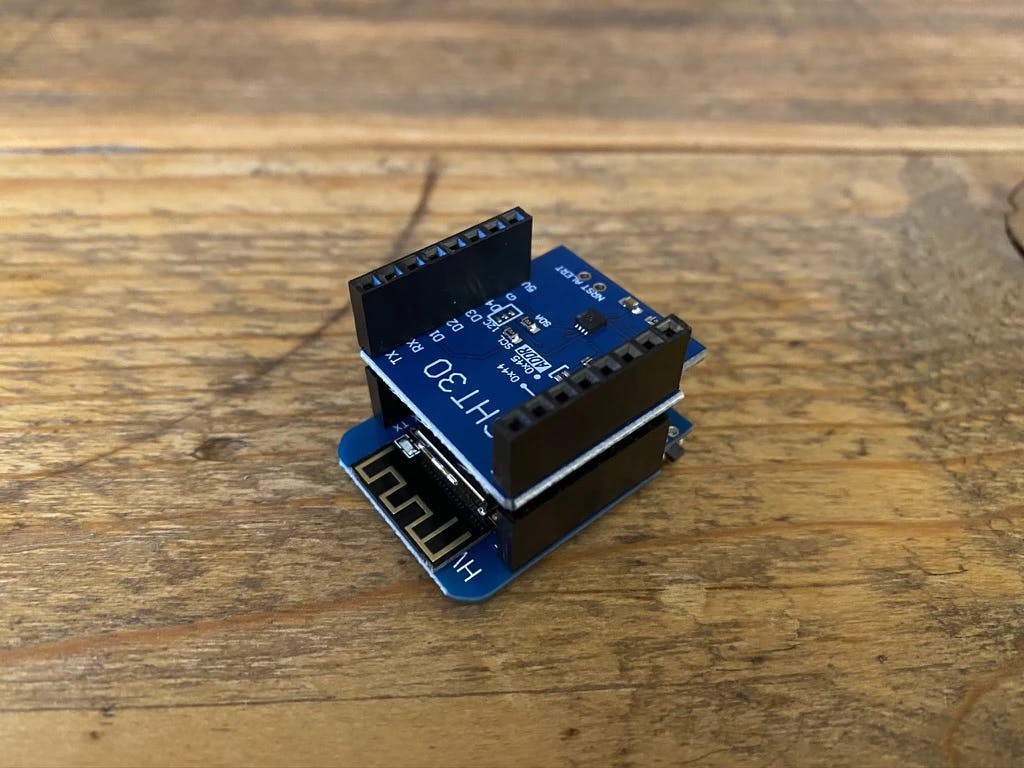
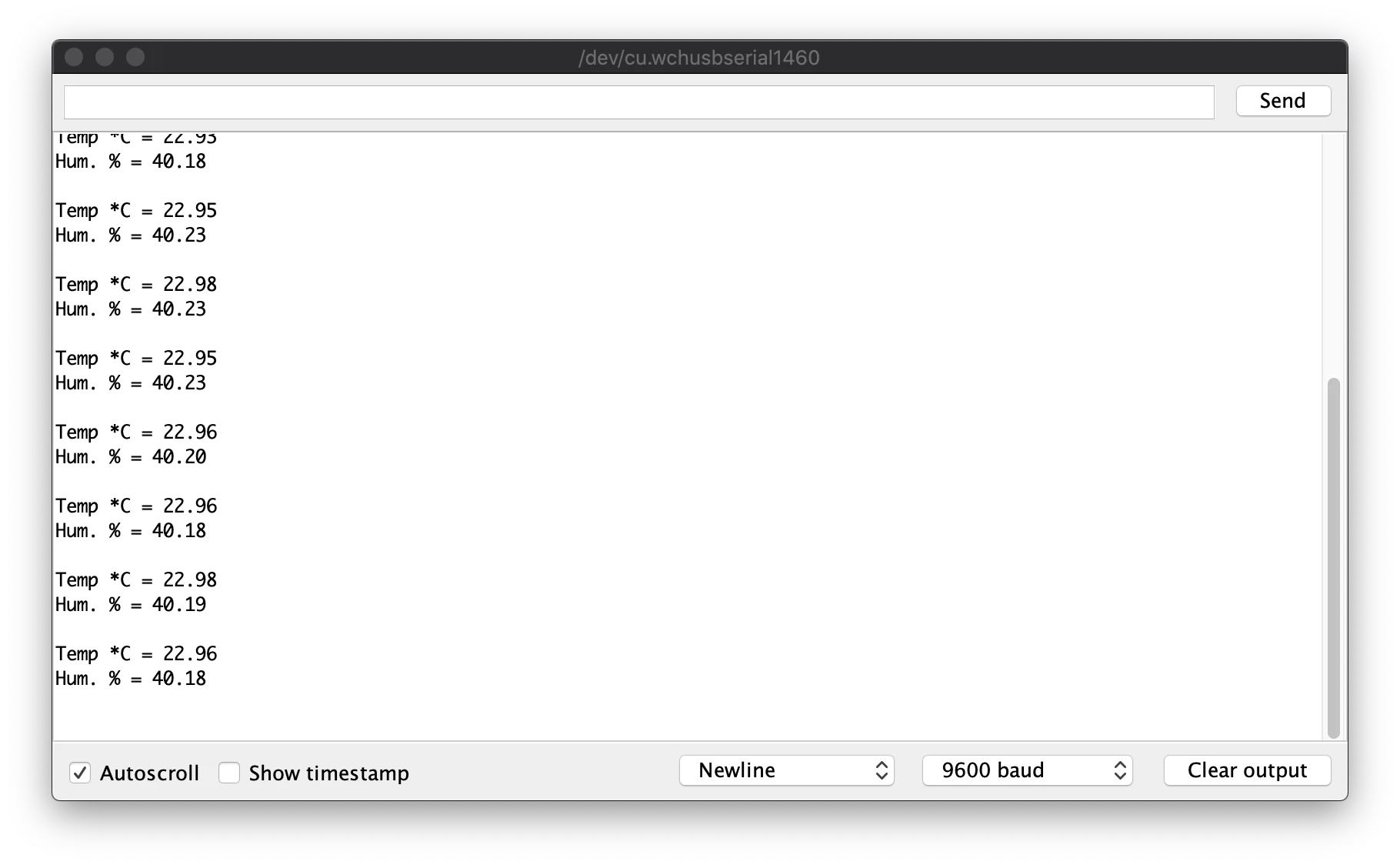
Pour l'instant, nous allons connecter le module SHT30 au-dessus de l'ESP8266. Avec le code suivant, nous allons récupérer la température et l'humidité de la pièce dans la console toutes les quatre secondes.

Avec le code suivant, nous allons récupérer la température et l'humidité de la pièce dans la console toutes les quatre secondes.

Étape 2 - Afficher un message à l'écran
Branchons l'écran OLED sur l'ESP8266 et affichons un message simple.

Nous savons maintenant comment afficher un texte et comment effacer l'écran.

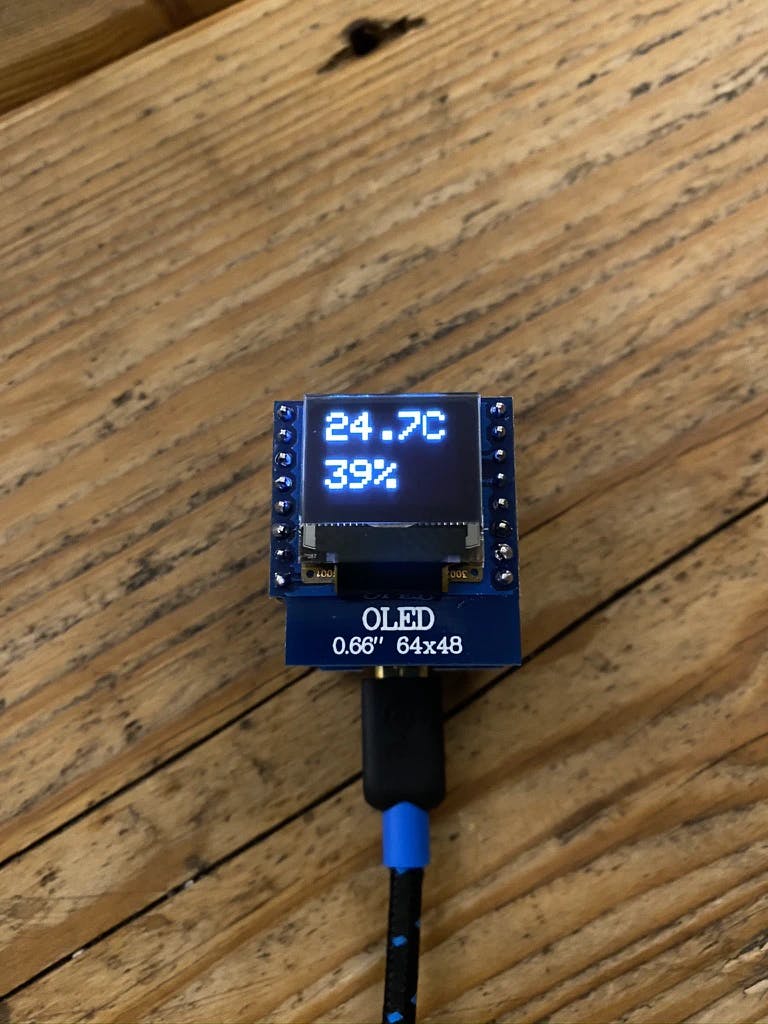
Étape 3 - Afficher la température sur l'écran
Maintenant que la valeur de la température peut être lue et qu'un texte s'affiche à l'écran, l'étape suivante consiste à afficher les valeurs de la température et de l'humidité.

Étape 4 - Connexion à l'application Blynk
Avoir les valeurs de température et d'humidité, c'est bien, mais ce n'est pas très pratique de les consulter. Nous allons donc connecter notre capteur de température à l'Internet afin de poster des données sur le nuage et de les récupérer sur une application que nous allons construire avec Blynk.
Blynk est une application gratuite pour les petites applications comme la nôtre. C'est la plateforme IoT la plus populaire pour connecter vos appareils au nuage et pour concevoir facilement notre application.
Vous pouvez suivre ce lien pour obtenir des explications détaillées sur la création d'un nouveau projet dans l'application.
➡️ http://docs.blynk.cc/#getting-started-getting-started-with-the-blynk-app
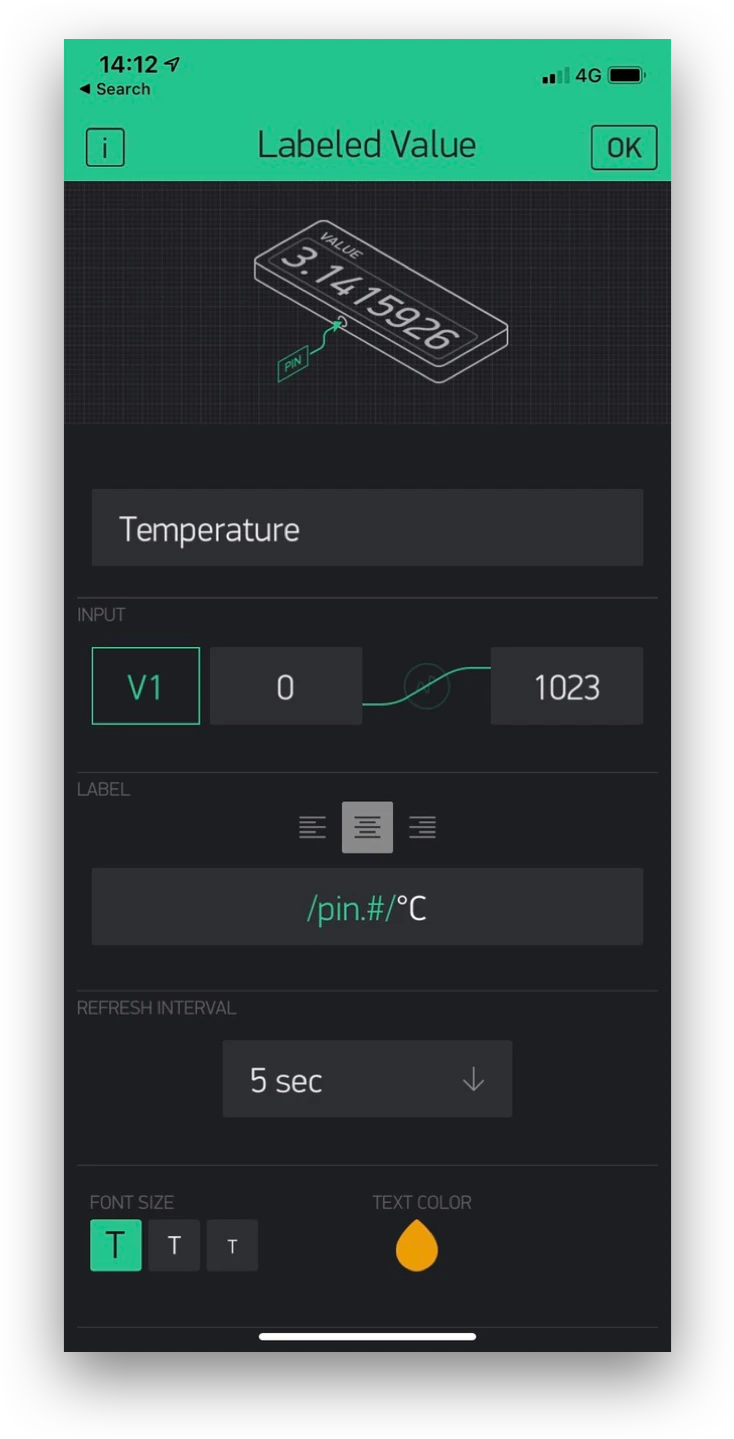
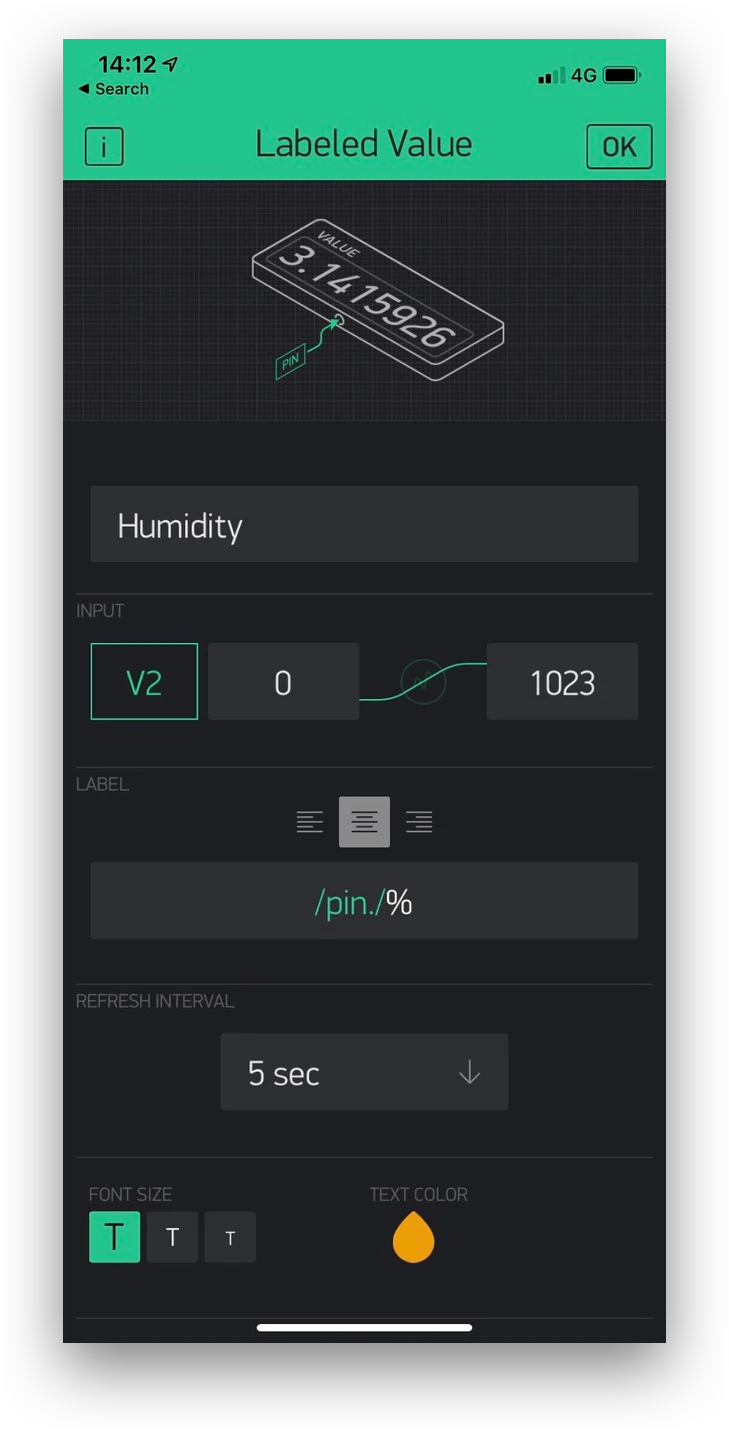
Vous pouvez maintenant configurer votre application sur Blynk en définissant 2 valeurs étiquetées comme sur les images suivantes.


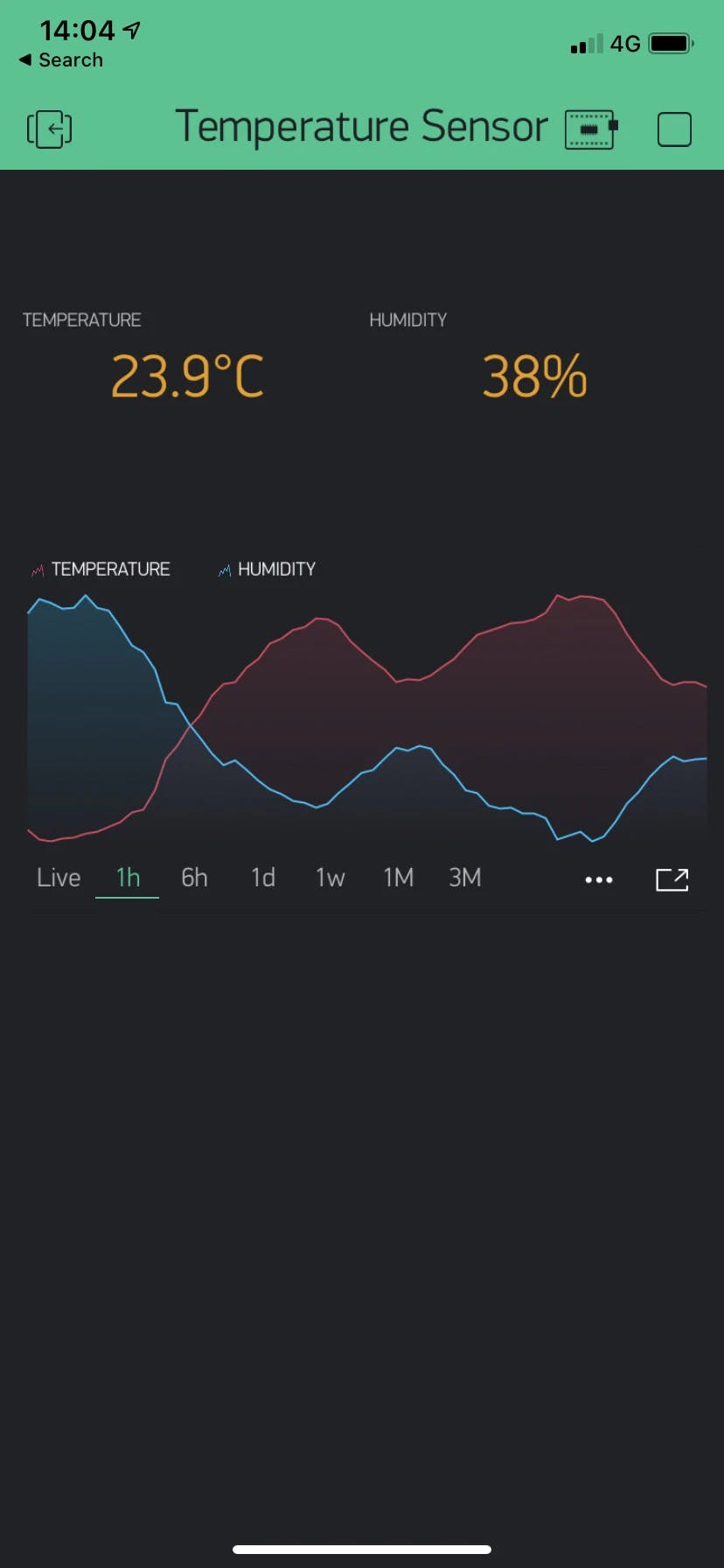
Vous pouvez vous amuser un peu avec les modules proposés dans l'application. Sur le mien, j'ai fait un graphique qui représente les valeurs de température et d'humidité.

Félicitations, vous avez réalisé votre capteur de température connecté 👏
🔥 Profitez de votre nouvelle sonde de température connectée