La mise en place d'un site de commerce électronique est souvent perçue comme laborieuse, mais avec l'écosystème Jamstack, on peut créer un site de commerce électronique très facilement. C'est ce que je vais démontrer ici en créant un site e-commerce fictif qui proposera des romans graphiques inspirés du monde de la musique, appelé PaperJam. Mon répertoire GitHub est disponible ici https://github.com/cynthiahenaff/paperjam et le site de démonstration est disponible à cette adresse https://paperjam.henaff.io.
J'ai choisi d'utiliser la pile technique suivante :
Gatsby comme générateur de site statique
DatoCMS pour le contenu
Snipcart pour la partie e-commerce
Vercel pour l'hébergement CDN
Pour bien commencer, nous allons créer un compte sur chaque SaaS que nous allons utiliser : DatoCMS, Snipcart et Vercel.
Lancement du projet avec Gatsby
Gatsby est un générateur de site statique basé sur React et GraphQL. L'initialisation d'un projet avec Gatsby est assez simple et accessible à tous, il suffit de taper la commande suivante dans notre terminal :
Nous pouvons être guidés par les étapes de l'interface de programmation jusqu'à la question suivante : Will you be using a CMS? Nous sélectionnons alors la réponse DatoCMS.
À la question Would you like to install a styling system? , répondons non et concentrons-nous sur les autres aspects de la conception.
À la question Would you like to install additional features with other plugins?, sélectionnez les options ci-dessous :
◉ Add responsive images
◉ Add page meta tags with React Helmet
◉ Add an automatic sitemap
◉ Generate a manifest file
Enfin, entrons notre clé API pour DatoCMS en réponse à la question Configure the DatoCMS plugin. Cette clé se trouve sous le nom Read-only API token dans la section Settings/API tokens de notre projet, sur le site web de DatoCMS. Elle est protégée en écriture et en lecture seule pour les données.
Pour démarrer le serveur de projet, il suffit d'utiliser la commande suivante à sa racine.
Maintenant que notre serveur est opérationnel, la page d'accueil de notre application web est accessible à l'adresse http://localhost:8000. Le code de cette page se trouve dans le fichier JavaScript src/pages/index.js. Dans le dossierpages, les différentes pages de notre application web sont déterminées.
Par exemple, il est courant sur un site de commerce électronique d'avoir une page " A propos " qui parle de notre entreprise ou de notre produit en détail. Nous allons donc créer cette page dans notre application.
Comme nous voulons créer la route /about, nous allons créer un fichier about.js dans le dossier pages, comme ci-dessous :
La route http://localhost:8000/about est alors automatiquement créée.
Pour un site de commerce électronique, au-delà de la performance du site, il est essentiel pour un bon référencement d'ajouter les balises de métadonnées dans les fichiers HTML. Pour ajouter ces éléments dans la balise head de nos pages, la méthode la plus simple est d'utiliser la bibliothèque Helmet.
Nous allons créer un composant Layout dans notre dossier components, que nous appellerons sur nos différentes pages. Ce composant nous permettra également d'utiliser la même mise en page sur l'ensemble de notre site. Nous inclurons le header et le footer de notre projet dans ce composant.
Voici à quoi ressemble notre fichier pages/about.js après l'ajout de notre composant Layout.
Création de contenu avec DatoCMS
Maintenant que notre projet est prêt, nous allons passer à la création d'un modèle de données produit avec DatoCMS.
DatoCMS a l'avantage d'être facile à utiliser et ergonomique. Il permet de rendre facilement obligatoires des éléments tels que les noms de produits ou les textes alternatifs sur les images. Une galerie est disponible, qui permet de stocker des images, mais aussi de les éditer directement. Il est également possible de gérer la traduction de notre site dans jusqu'à 5 langues différentes.
Pour ce faire, allons dans la section Settings/Models du projet dans DatoCMS.
Nous appellerons notre premier modèle de données Product; il contiendra les éléments suivants :
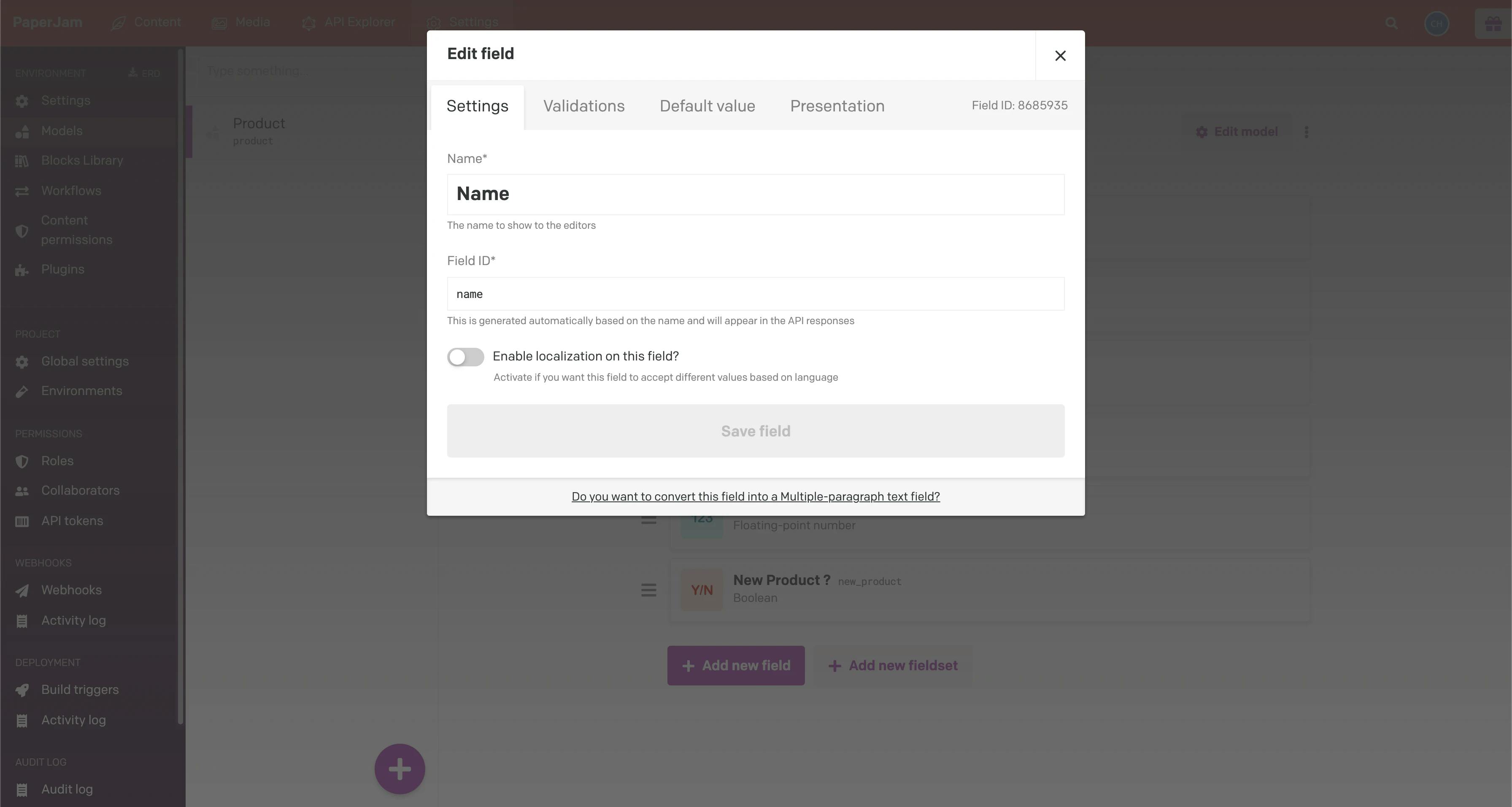
Name - Text — Single-line string
Nous rendrons cet élément obligatoire car il est essentiel pour l'affichage correct d'un produit.


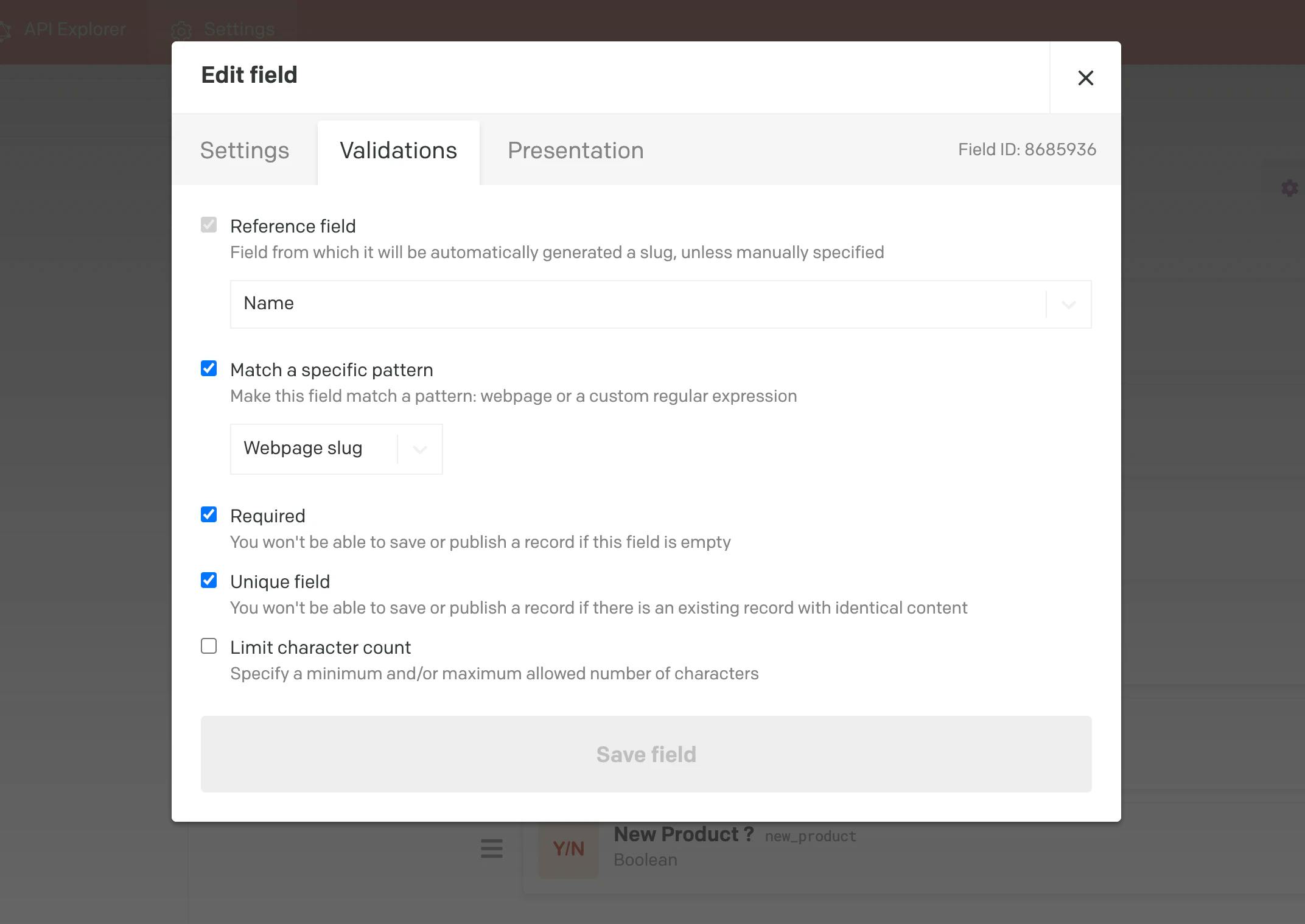
Slug - type SEO — Slug
Le slug est une partie de l'adresse qui nous permet d'identifier une page de manière unique. Il doit être dans un format facilement lisible par les utilisateurs et les moteurs de recherche à des fins d'UX et de SEO.
DatoCMS nous permet d'utiliser une valeur de référence telle que le nom de notre produit pour le générer automatiquement.
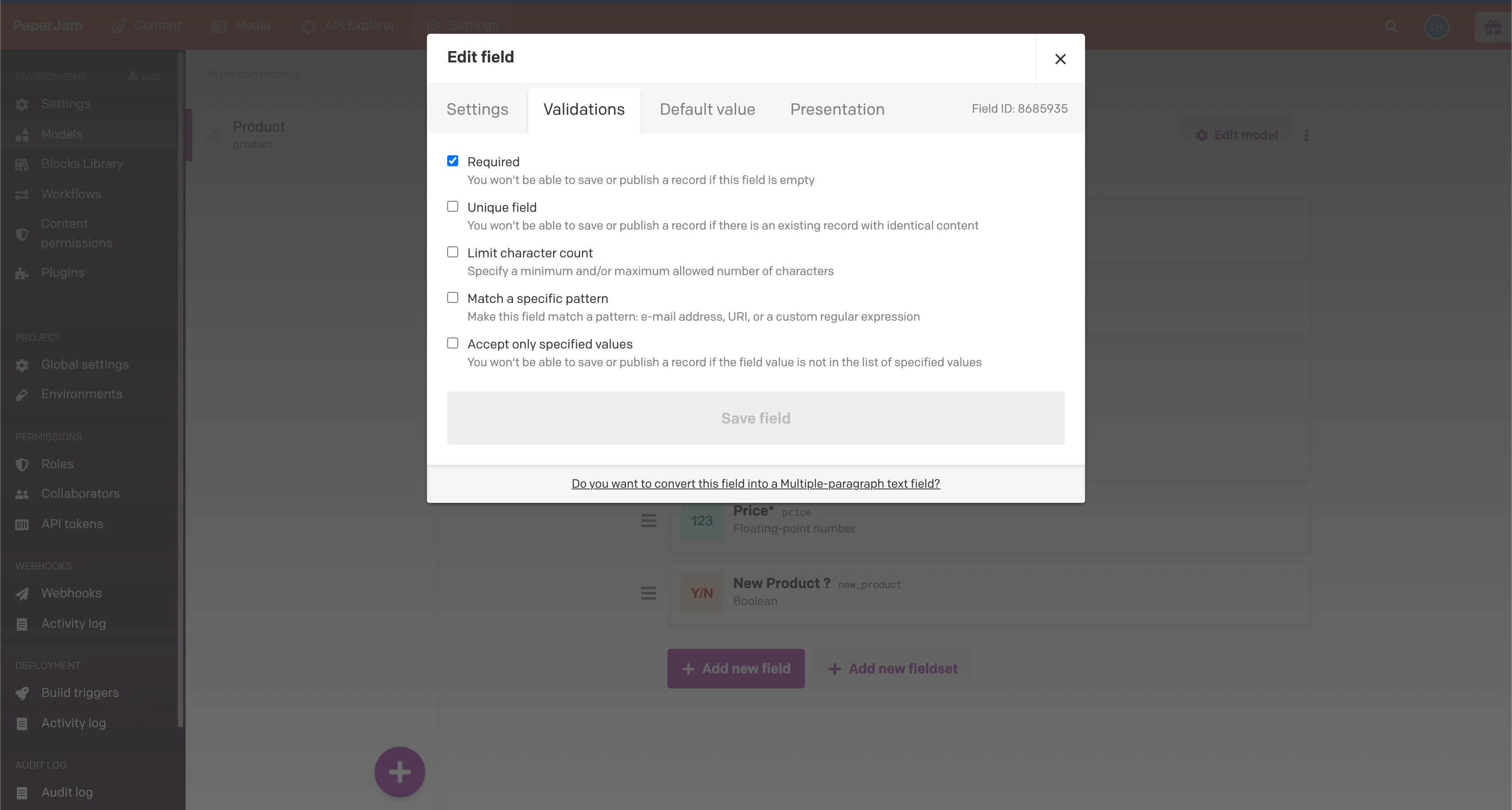
Il aura les validations suivantes :

Thumbnail - type Media — Single asset
En termes de validation, nous rendrons le texte alternatif obligatoire avec l'option Require alt and/or title,car cela est essentiel pour l'accessibilité et le référencement.
Price - type Number – Floating-point number
Cela sera également obligatoire.
En cours de développement, après une modification d'un modèle de données, il est nécessaire d'arrêter le serveur et de taper la commande suivante dans le terminal avant de le redémarrer.
Cela permettra de vider le cache de notre site et de le rechercher sur DatoCMS.
Maintenant que notre modèle est créé, nous pouvons retourner dans la section Content et créer notre premier produit.
Création de la page d'accueil
Nous allons maintenant afficher nos produits sur la page d'accueil. Pour ce faire, nous allons récupérer les produits enregistrés dans DatoCMS dans le fichier index.js.
La première chose à faire est d'importer graphql depuis Gatsby en ajoutant cette ligne au début du fichier JavaScript.
Sous la déclaration du composant HomePage, exportons une nouvelle constante appelée query. Le nom de la constante n'est pas important, car Gatsby recherche une chaîne GraphQL exportée depuis le fichier plutôt qu'une variable spécifique. Il est essentiel de se rappeler que nous ne pouvons avoir qu'une seule requête GraphQL par fichier.
La première partie de l'écriture d'une requête GraphQL consiste à définir le type d'opération (dans le cas présent, une query) et un nom.
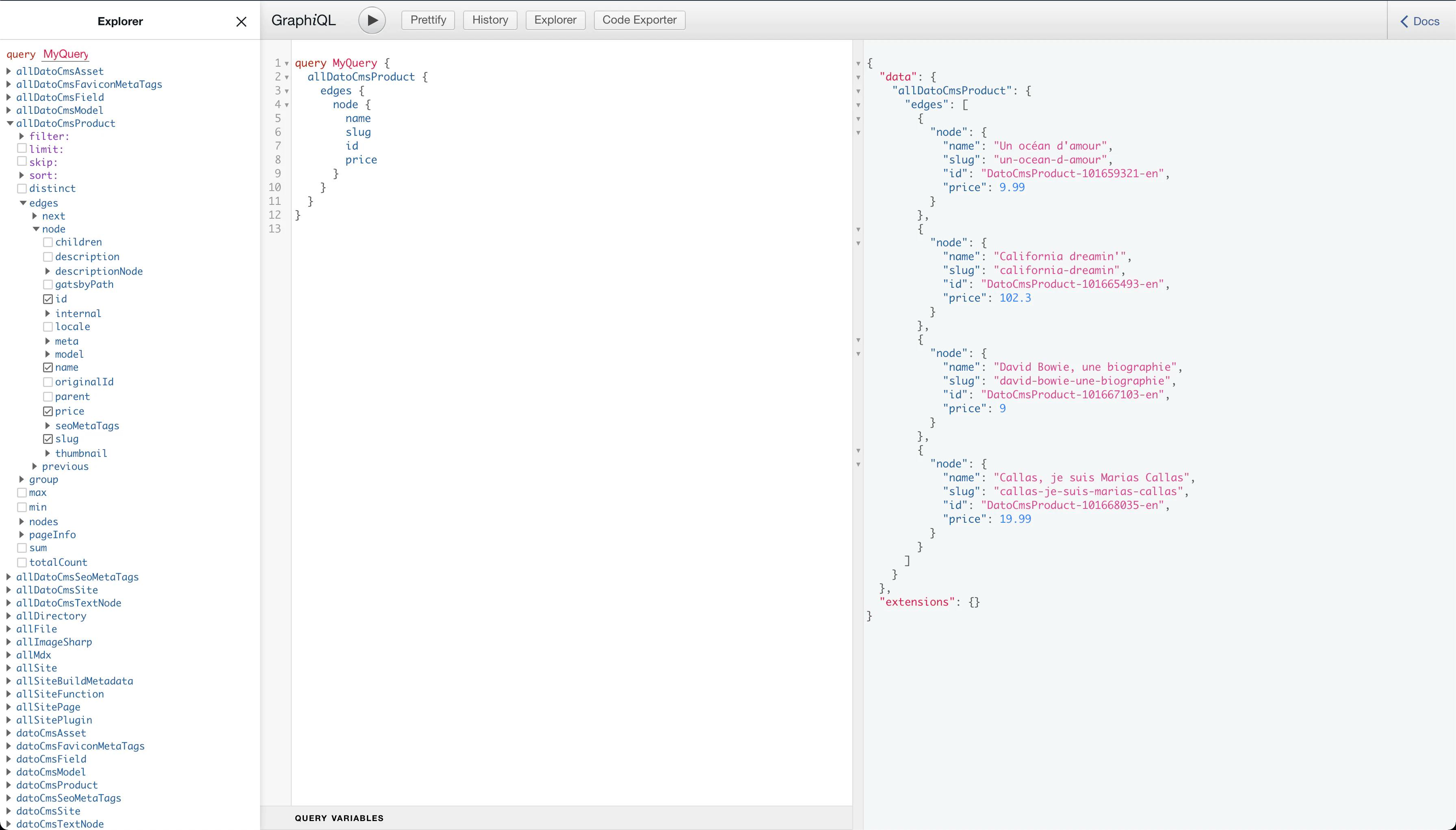
Gatsby intègre l'outil GraphiQL, qui est un environnement de développement disponible à l'adressehttp://localhost:8000/__graphql
Il nous permet de construire des requêtes GraphQL et de les copier/coller directement dans notre code.

Maintenant que la requête est prête, nous pouvons directement récupérer l'objet de données du composant props comme ci-dessous.
Intégration de Snipcart
Notre page d'accueil contient maintenant une liste d'articles, nous pouvons donc envisager d'intégrer Snipcart pour la partie commerce électronique.
Snipcart iest un gestionnaire de panier d'achat très facile à intégrer dans une application web. Un simple ajout de code JavaScript permet d'intégrer les ressources, les fichiers JavaScript et CSS dans le code source. Ceci est similaire à l'ajout d'un script tiers comme Google Analytics. Comme Gatsby dispose d'une vaste communauté, il existe déjà un plugin qui nous permettra d'ajouter les scripts nécessaires à Snipcart. Nous allons installer la bibliothèque gatsby-plugin-snipcart-advanced.
Une fois l'installation terminée, nous allons ajouter la configuration nécessaire au fichier gatsby-config.js.
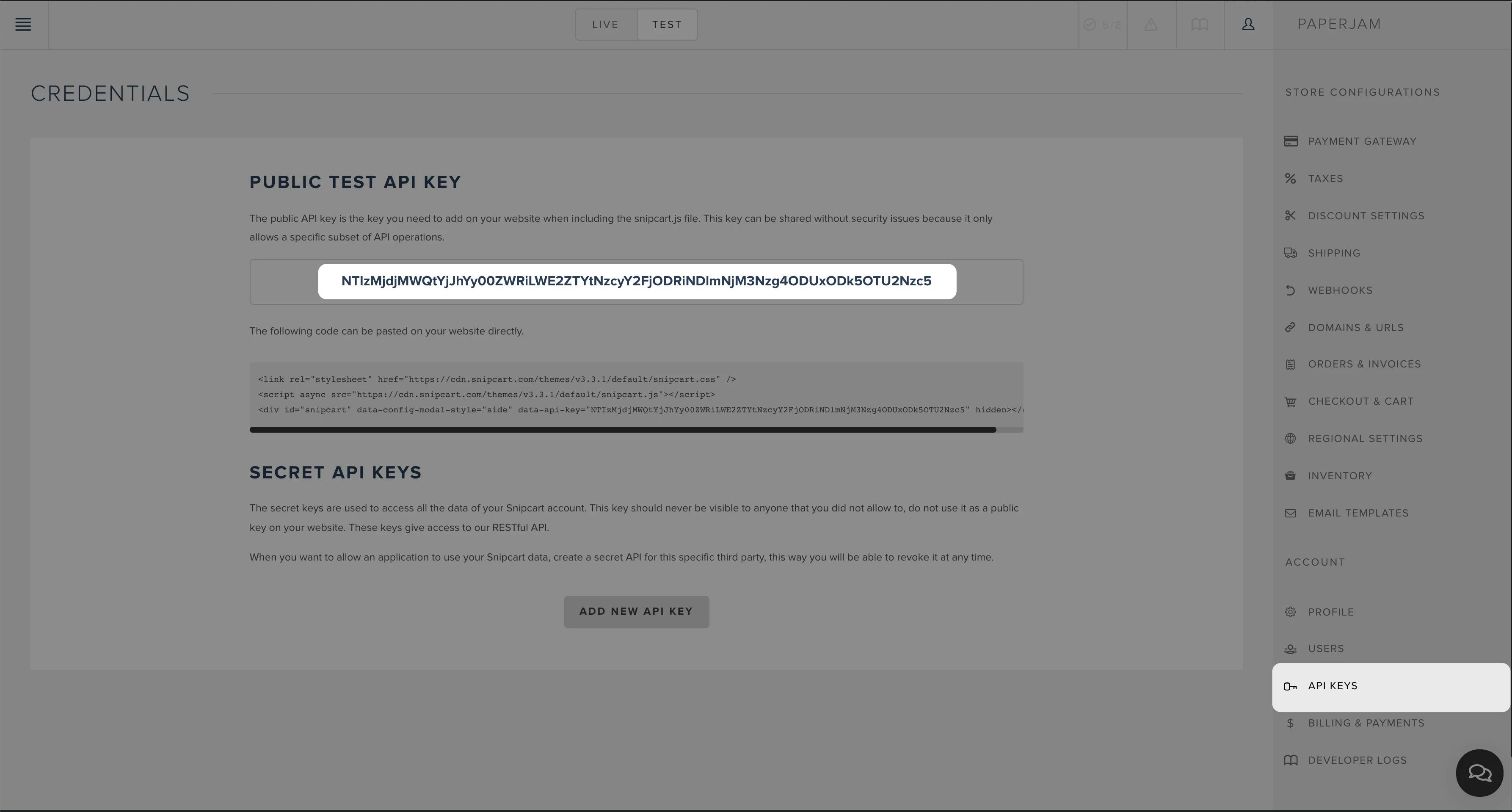
La clé API nécessaire pour faire fonctionner Snipcart est disponible dans la zone de configuration de notre tableau de bord. Une fois connecté, vous pouvez accéder à cette zone en cliquant sur l'icône de l'utilisateur dans le coin supérieur droit de l'écran. Elle vous permet de configurer tous les paramètres administratifs tels que les passerelles de paiement, la livraison, etc.
La clé API est accessible dans la zone API KEYS sous le nom "public test API key".

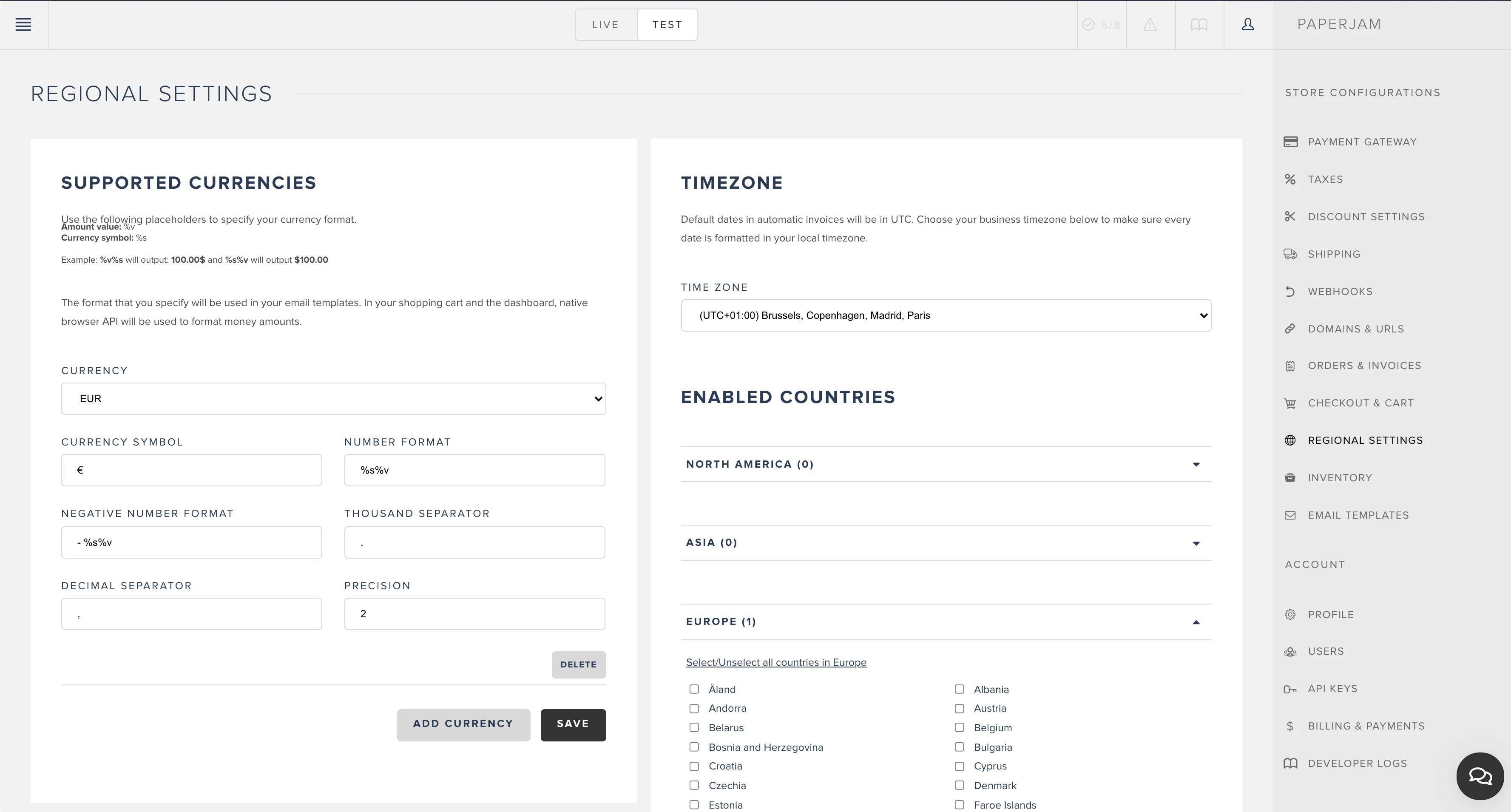
Il est également nécessaire de personnaliser nos paramètres régionaux (situés dans l'onglet Paramètres régionaux) pour configurer la devise prise en charge, le fuseau horaire et les pays dans lesquels il sera possible de passer des commandes.

Snipcart offre de nombreuses fonctionnalités qui peuvent être configurées dans ce domaine, telles que la gestion des stocks, la livraison, la mise en page automatique des courriels et la passerelle de paiement.
Snipcart prend en charge de nombreuses passerelles de paiement telles que Stripe, Paypal ou Square. Pour ce guide, nous ne configurerons pas la passerelle de paiement et nous resterons en mode "test" de Snipcart.
Ajout d'un article au panier
Pour que Snipcart réagisse aux événements d'ajout au panier, nous devons ajouter la classe snipcart-add-item aux boutons d'ajout au panier de chaque produit, ainsi que les attributs suivants :
data-item-id: Identifiant unique pour notre produitdata-item-price: Prix du produitdata-item-image: URL de l'image du produitdata-item-name: Nom du produit
Visualisation du panier
Un résumé du panier permet aux clients d'y accéder rapidement et leur rappelle son contenu.
Nous avons la possibilité d'ajouter à notre application web des éléments avec des classes CSS spécifiques qui permettent d'interagir directement avec Snipcart.
Pour ajouter un bouton qui ouvre le panier, il faut ajouter la classe snipcart-checkout . Il est également possible d'afficher le nombre d'articles dans le panier ou le prix total en ajoutant la classe snipcart-items-count ou snipcart-total-price à un élément JSX.
Nous ajouterons ce bouton à l'intérieur de notre élément d'en-tête dans notre composant de mise en page pour afficher ces informations et donner à notre utilisateur la possibilité d'aller voir son panier en détail.
Notre tunnel d'achat est maintenant prêt à être testé sur le serveur.
Mise en ligne de votre site web avec Vercel
Nous allons utiliser Vercel qui est l'un des principaux acteurs dans le domaine du déploiement automatisé d'applications front-end.
Vercel nous permet, en plus de simplifier le déploiement, de déployer notre site sur des serveurs aux quatre coins du monde. C'est ce qu'on appelle un CDN (Content Delivery Network). Outre le prix imbattable et la certitude que le site résistera à toute charge, cela permet de charger le contenu de la page web depuis le serveur le plus proche de l'utilisateur et donc de réduire le temps de chargement.
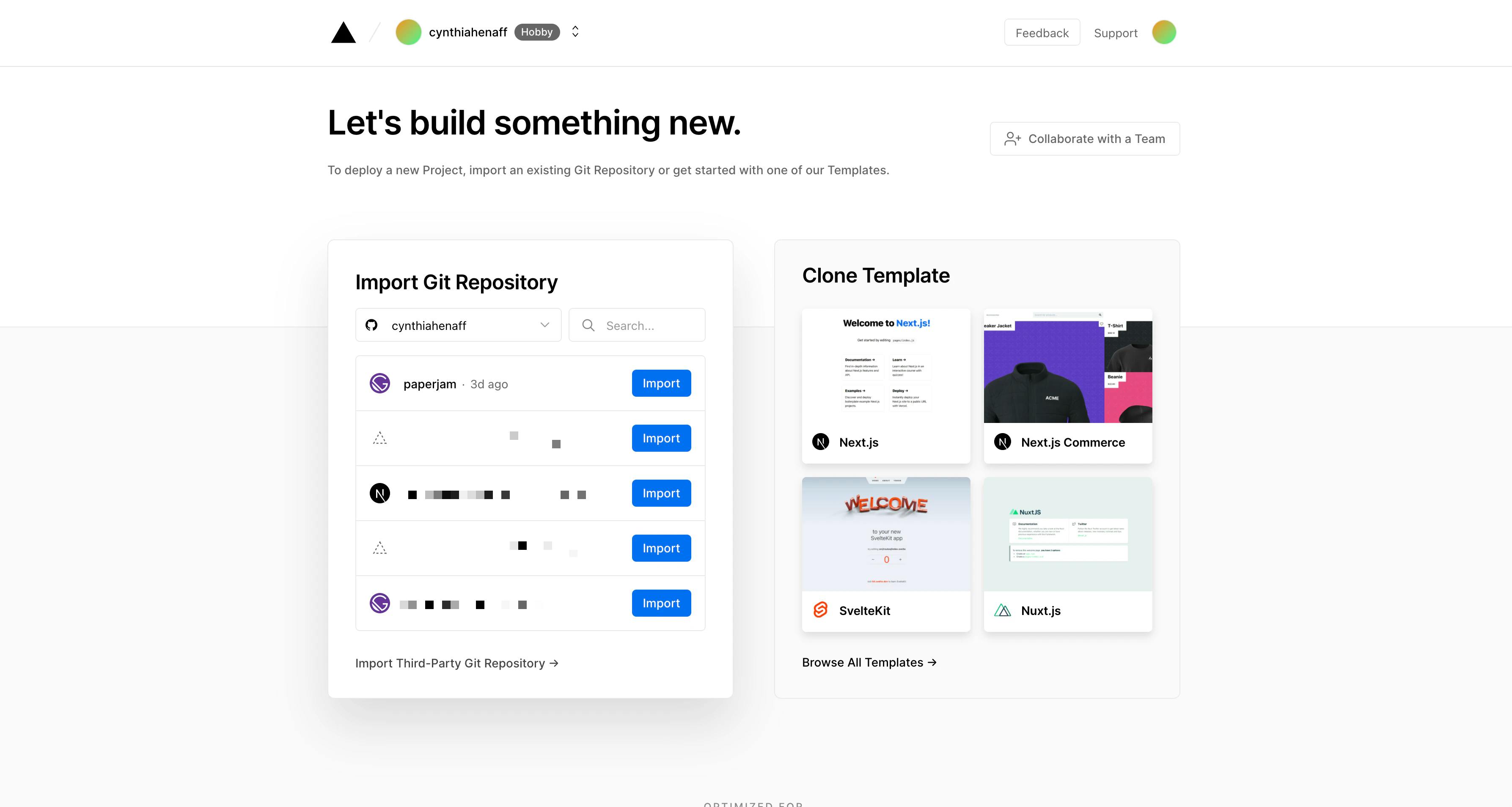
Il est indispensable pour utiliser Vercel, ou tout autre CDN, d'héberger son code sur une plateforme Git telle que GitHub ou GitLab.
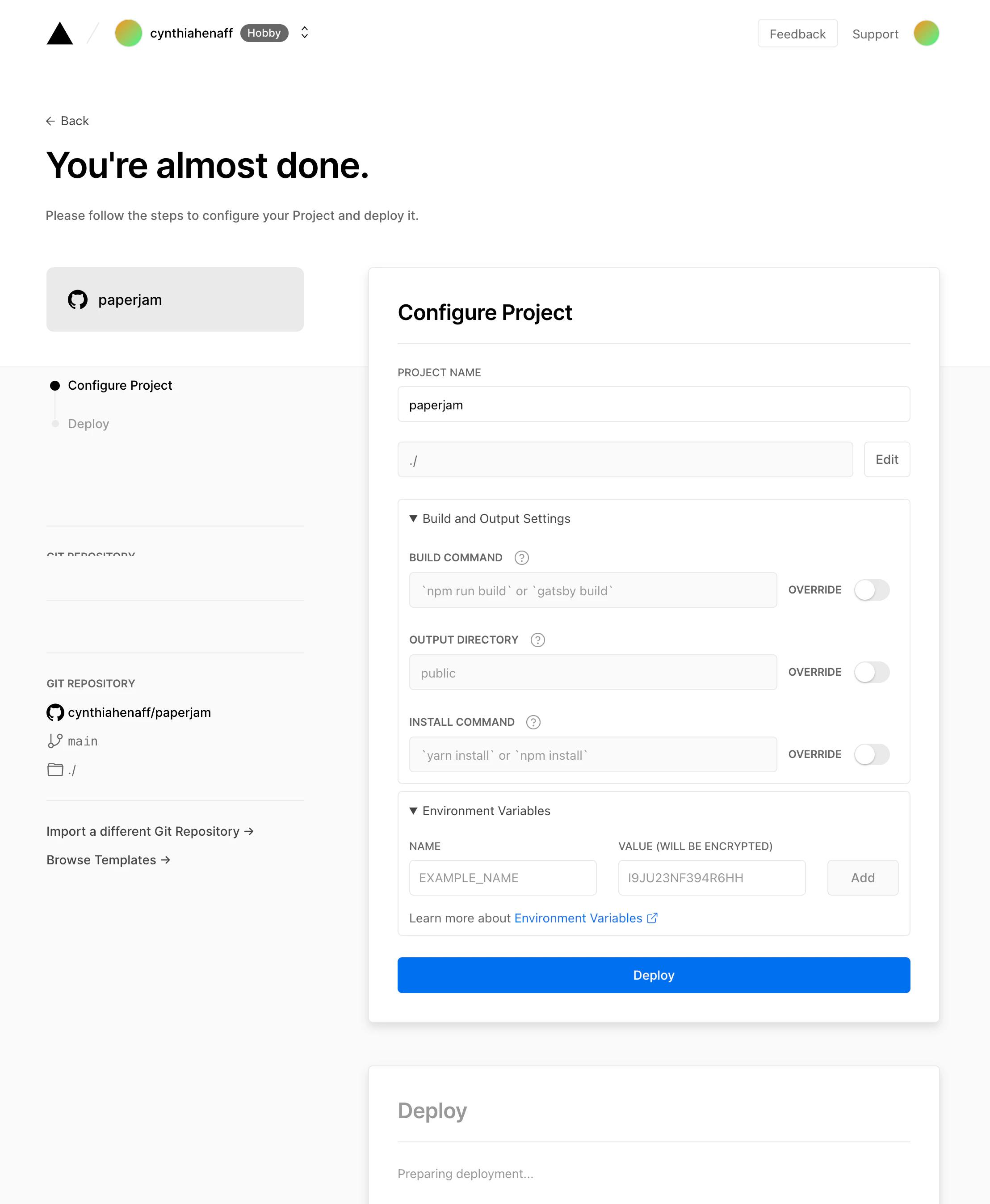
Vercel vous permet d'importer facilement un répertoire Git une fois authentifié avec la plateforme Git choisie.

Lors de l'importation de notre projet, Vercel détecte quelle bibliothèque il utilise et pré-remplit la configuration nécessaire. Une bonne pratique en termes de sécurité est d'ajouter nos variables d'environnement sur Vercel et de ne pas les exposer sur votre Github.
Il est maintenant temps de déployer notre site. Vercel va automatiquement lui assigner une URL.

Maintenant que notre site de commerce électronique est disponible en ligne, il nous reste encore quelques étapes à franchir avant d'avoir un site fonctionnel.
Commençons par la configuration du tableau de bord de Snipcart.
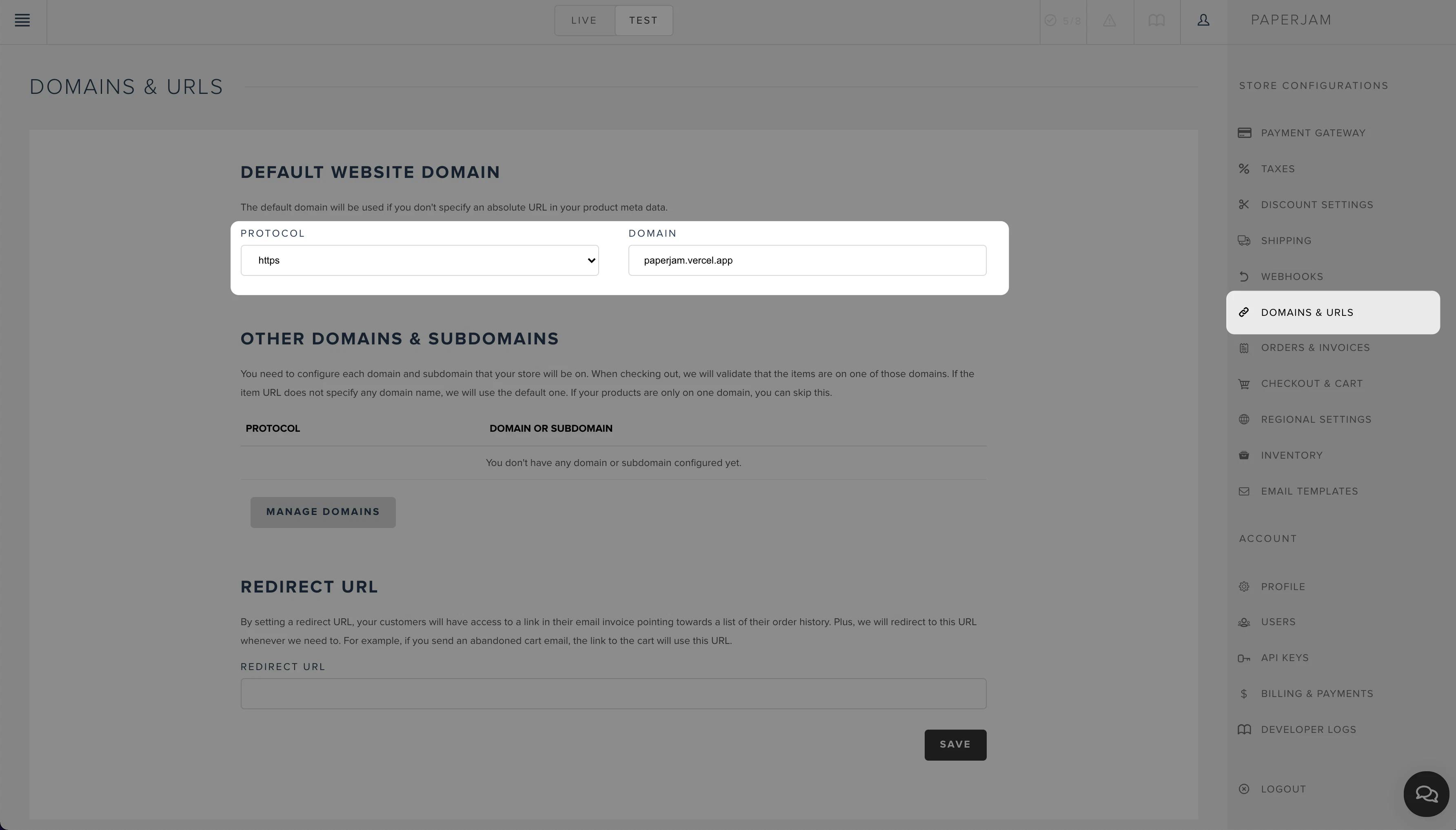
Dans la section Domaines & URLS, nous ajouterons le domaine que nous venons de créer avec Vercel. Cela déterminera les domaines et sous-domaines sur lesquels notre boutique Snipcart peut fonctionner.

Enfin, nous allons importer dans Snipcart tous les produits disponibles sur notre site.
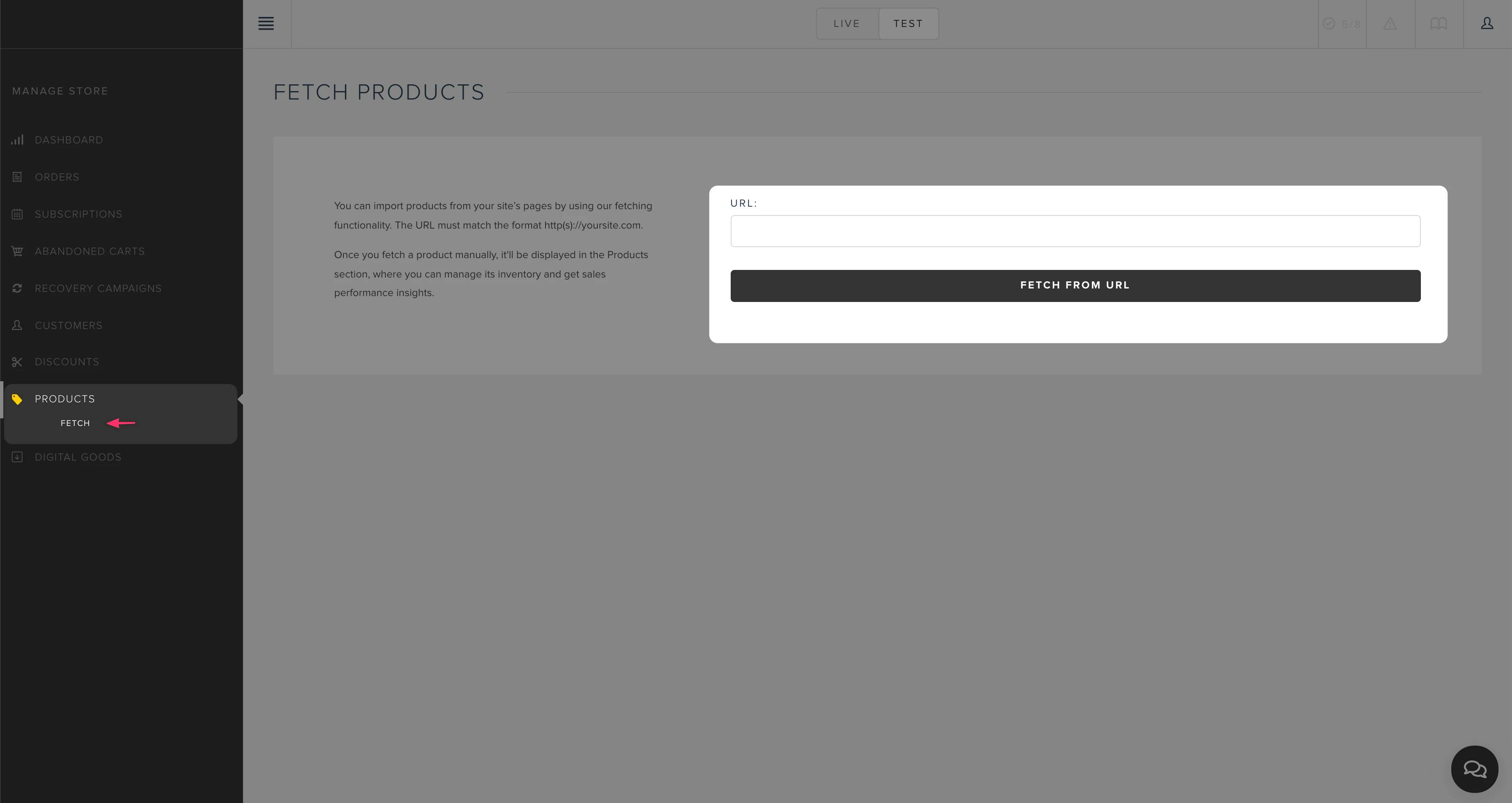
Pour ce faire, dans la section Produits / Récupérer, il suffit de saisir l'adresse de la page de notre application web où se trouve notre liste de produits ; il s'agit de la page d'accueil.
Snipcart ira automatiquement chercher notre page pour récupérer les articles qui contiennent les classes que nous avons ajoutées plus tôt.

Nous pouvons maintenant aller au bout de notre tunnel d'achat et valider notre toute première commande. Snipcart gère automatiquement l'envoi de l'email récapitulatif au client.
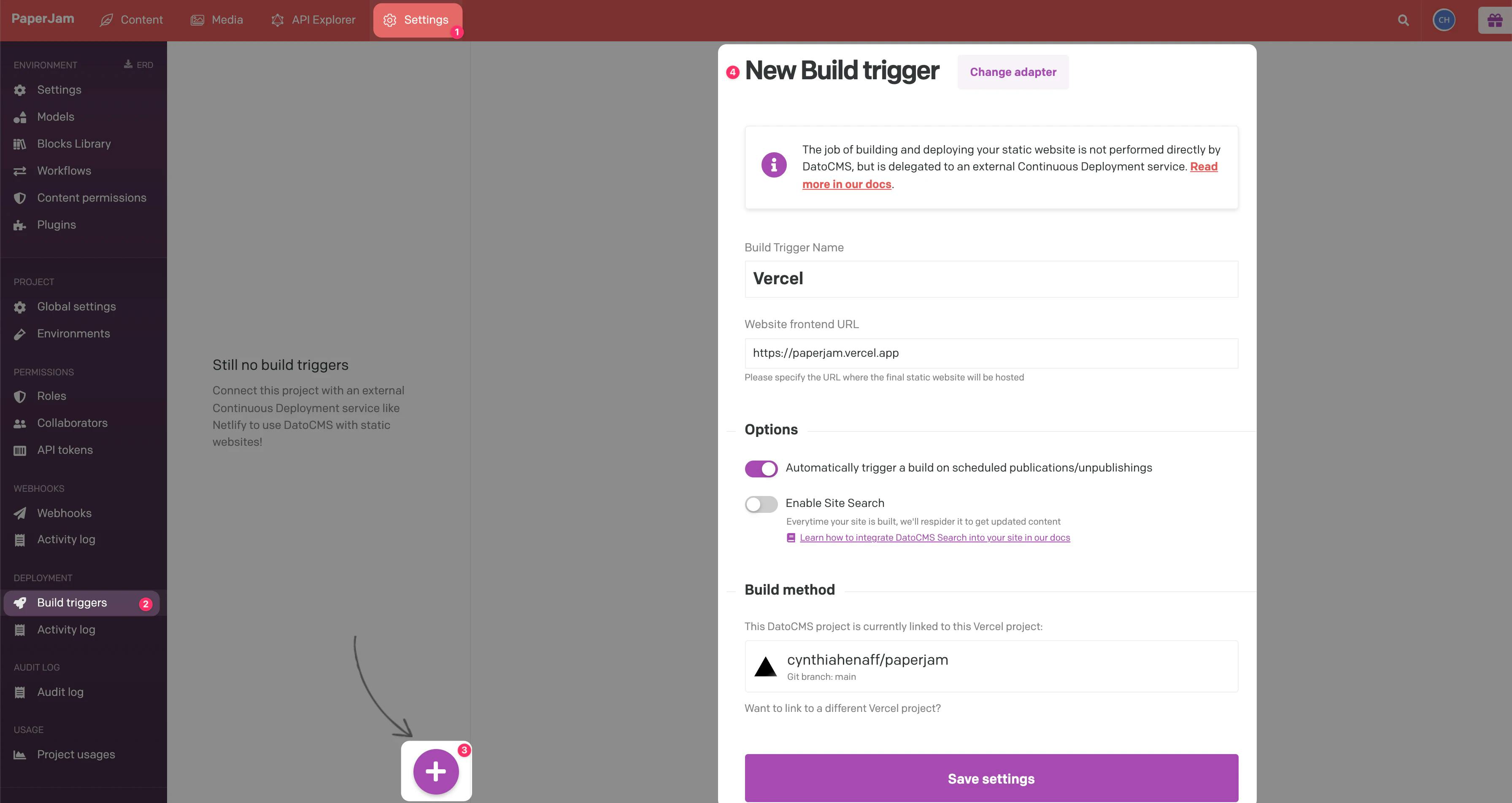
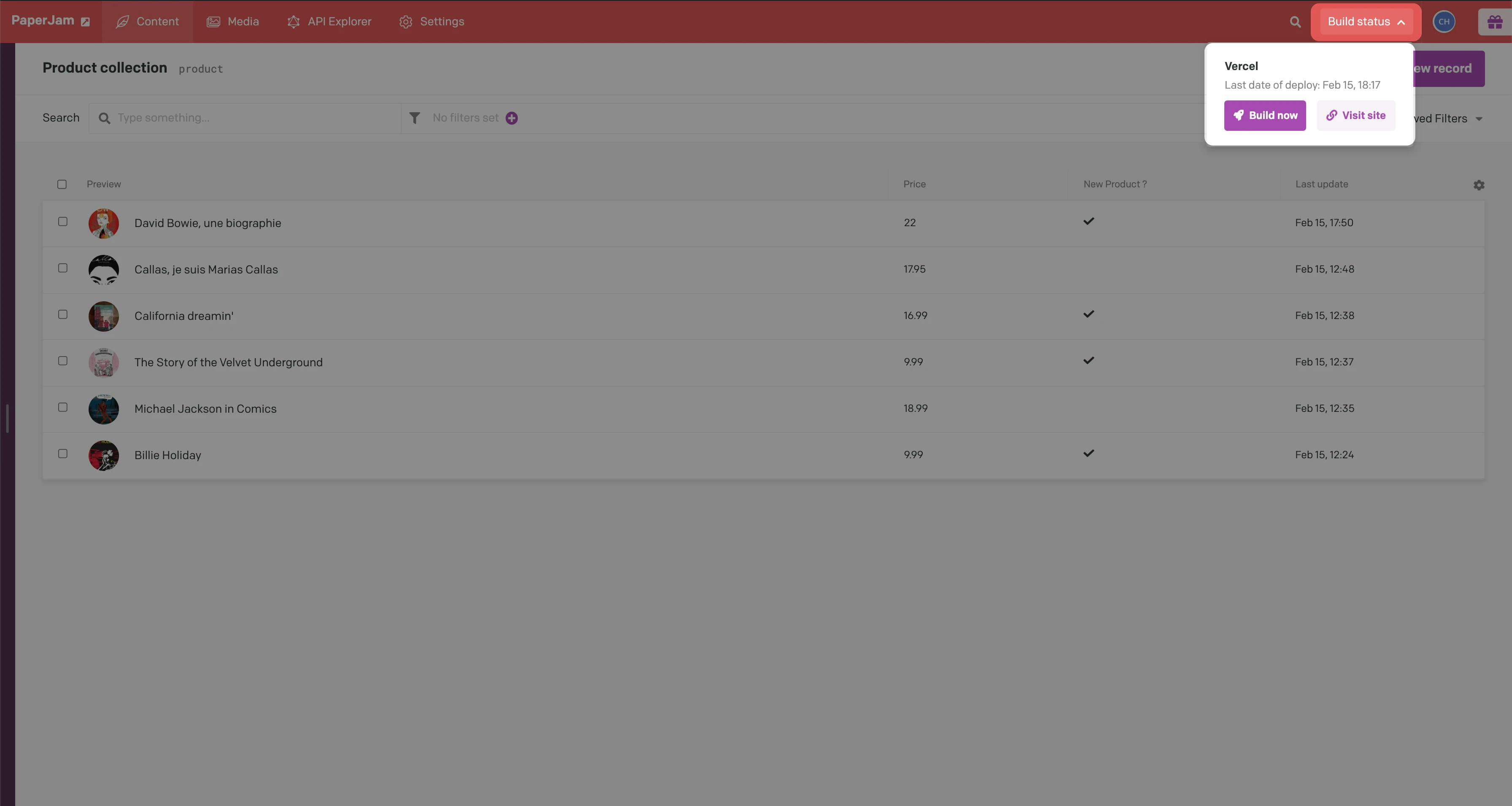
Enfin, comme notre site est préconstruit sur notre serveur, nous avons besoin d'une fonction de mise à jour du site pour prendre en compte les données mises à jour sur DatoCMS. Pour ce faire, il est nécessaire d'ajouter un déclencheur de construction dans les paramètres du projet DatoCMS. Celui-ci est directement connecté à Vercel et configuré comme ci-dessous.

La "build method" ajoute automatiquement l'intégration de DatoCMS à Vercel, ce qui ajoute un bouton de redéploiement du site à toutes les pages de DatoCMS.

Notre site de commerce électronique est désormais en ligne, rapidement accessible depuis n'importe où dans le monde et prêt à accueillir nos premiers visiteurs !
SEO = Performance, mais pas seulement
Grâce à Gatsby, notre site de commerce électronique est rapide et efficace. Mais si la rapidité est essentielle pour le référencement, elle ne fait pas tout. En effet, il ne faut pas mettre de côté les bases du référencement qui sont entre autres :
Une bonne structure des pages en utilisant les balises appropriées (h1, h2, ...)
Un contenu unique et de qualité
Images optimisées pour réduire le temps de chargement
Texte alternatif sur toutes les images qui le nécessitent
Bonne liaison interne (liens d'une page à l'autre)
Un grand nombre de liens entrants vers le site
Vous avez maintenant toutes les cartes en main pour lancer et optimiser votre site de commerce électronique, mais n'oubliez pas votre cible : vous devez toujours être un utilisateur de votre propre produit afin de comprendre vos clients et de les satisfaire au mieux.