Depuis l'apparition de la COVID-19 et des mesures qui ont été prises pour limiter la pandémie, l'e-commerce s'est développé en flèche et a permis aux commerçants de rebondir et de maintenir leur affaire à flot. Cependant, lorsque tout le monde se lance dans l'e-commerce, il est important de se différencier des concurrents. C'est ici que la Jamstack joue un rôle et peut devenir le sauveur de ces commerces.
The Jamstack
Jamstack est une abréviation inventée par Mathias Biilmann, PDG de Netlify, qui signifie "JavaScript, API and Markup".
La Jamstack fait référence à une architecture de développement web qui permet aux développeurs de s'appuyer sur les avantages d'un site web statique tout en conservant les attributs dynamiques d'un CMS orienté base de données, sans la base de données.
Elle peut être utilisée pour de nombreux usages : site vitrine (avocat, restaurant, …), site personnel (blog, portfolio, …), site e-commerce.
Un site en Jamstack est constitué de différents éléments qui sont :
Un générateur de site statique (GSS) Un générateur de site statique est un outil qui construit des pages HTML statiques. À partir du contenu d'un CMS ou d'un autre système, le GSS applique un modèle au choix et génère une structure de fichiers HTML purement statiques, ce qui donne des pages prêtes pour le Web. Parmi les plus connus nous retrouvons Gatsby, Next.js, ou encore Eleventy
Un CMS headless Un CMS (Content Management System) est un type d'application web qui permet de gérer le contenu d'un site internet. S’il est « headless », alors il expose la donnée sous forme d’API uniquement et est totalement découplé du front-end.
Des pipelines d'intégration et de déploiement continu (CI/CD) Chaque modification de contenu, sur le CMS ou sur le code source, est notifiée à un serveur d’intégration continue qui va reconstruire le site.
Un hébergement CDN Un CDN (Content Delivery Network) est un moyen d'hébergement depuis plusieurs serveurs situés dans des zones géographiques différentes. Il permet de charger le contenu de la page web depuis le serveur le plus proche de l'utilisateur et donc de réduire le temps de chargement. Les principaux sont Netlify et Vercel
Un ou des services tiers L'écosystème florissant des API permet de trouver une solution pour à peu près tous les besoins, de la gestion des paiements et des données de formulaire à l'authentification des utilisateurs, en passant par le stockage et la récupération des données en temps réel et la gestion des tâches de commerce électronique.
Dans une architecture classique, les pages sont calculées à la volée : chaque requête est reçue par le serveur qui génère la vue et la renvoie à l’utilisateur, alors que dans une architecture Jamstack, les pages sont pré-générées : quand le serveur en reçoit l’ordre, il construit la vue de chaque page du site, et tout le site est servi depuis un CDN.
Pourquoi la Jamstack ?
Il y a beaucoup d'avantages à développer un site de e-commerce avec la Jamstack, mais le plus évident est l'amélioration considérable des performances.
Pour commencer, à chaque fois qu'une modification de contenu est appliquée dans le CMS, le site est entièrement reconstruit coté serveur. En conséquence, lorsque les utilisateurs visitent le site, ni les API ni les bases de données ne sont appelées. Si on ajoute à cela que toutes les pages générées sont prêtes à être consommées sur des serveurs de CDN géographiquement proches de l'utilisateur, où qu'il soit dans le monde, alors on obtient des performances nettement accrues par rapport à une architecture classique.
Utiliser un CDN permet également de compenser de façon transparente un éventuel pic soudain de trafic. Il met fin aux problèmes liés à la capacité du serveur ou à une interruption de connexion avec la base de donnée. De plus, ces pages web statiques pré-rendues sont toujours indexées sans problème par les robots de Google.
Enfin, pouvoir s'appuyer sur une multitude de services tiers et se concentrer exclusivement sur le front-end rend l'expérience de développement bien meilleure. En effet, tous ces services sont développés par des équipes entières consacrées à un seul besoin, à une seule problématique. Cela apporte un vrai gain de temps en termes de développement et d’expérience puisque ces solutions sont déjà optimisées, perfectionnées et sécurisées.
Suite à la mise en production, aucune maintenance n'est nécessaire sur une Jamstack. Avec le CMS headless, le client a le contrôle sur tout le contenu et devient autonome s’il a des modifications à y apporter. Ces CMS ont l'avantage d'être simples et intuitifs à utiliser pour le client. Ce point en fait également un choix idéal pour les agences et pour les développeurs freelance pour fournir des sites clé en main à leurs clients en les rendant autonomes.
Grâce au CMS et à l'utilisation de services tiers, le coût de développement est réduit par rapport à une architecture classique. Et certains CMS tels que Contentful ou DatoCMS et certains services d’hébergement comme Netlify ou Vercel proposent des plans gratuits, ce qui permet de faire baisser les frais d'hébergement réccurents à presque zéro.
À l'heure actuelle, il existe deux grosses limitations à la solution e-commerce Jamstack. La première se présente en cas de catalogue de produits très important. Par nature avec la Jamstack, lors d'une petite modification sur une seule page, toutes les pages du site sont reconstruites. Si le site contient des milliers de pages cela peut prendre plusieurs minutes.
Cependant, des solutions existent déjà. Gatsby et NextJS ont déjà publié une option de construction incrémentale. Les constructions incrémentales permettent de ne reconstruire que les pages pertinentes, c'est-à-dire celles qui sont réellement modifiées. Cela permet maintenant d'avoir des sites e-commerce avec de très gros catalogue produits en Jamstack.
La deuxième limitation est le manque de personnalisation du site web pour chaque utilisateur. En effet, le site étant généré en amont, tous les utilisateurs en ont la même version. À l'heure de l'ultra personnalisation, cela peut devenir un vrai problème pour certains. Cependant, le site de commerce en ligne Everlane à mis en place une solution très efficace pour pallier ce problème. Ils ajoutent des briques dynamiques dans la version statique du site afin de personnaliser le site au profil de l'utilisateur connecté. Si l'utilisateur a déjà commandé des produits féminins, il verra donc mis en avant les articles pour femme. Afin d'éviter la page blanche pendant le temps de chargement de ces briques dynamiques, ils se servent du "Skeleton Screen". Cette technique mise en avant par Luke Wroblewski en 2013 part du constat que les pages de chargement habituelles attirent l'attention des utilisateurs sur le fait qu'ils sont en train d'attendre. Le Skeleton Screen consiste à afficher ce à quoi devrait ressembler la page, mais avec des placeholders à la place des données. Ainsi, il permet de faire patienter l'utilisateur en donnant l'impression que le site est chargé. Cette astuce est déjà utilisée par la plupart des géants d'Internet comme Slack, Netflix, ou encore Twitter pour n'en citer que quelques uns.
La crise COVID et l'avènement de la Jamstack
En mars 2020, le premier confinement dû à la COVID-19 qui devait durer initialement 2 semaines a été mis en place. Malheureusement, la crise sanitaire étant difficilement gérable, nous avons dû enchaîner les confinements. Les victimes économiques de ces confinements à répétition ont été les petits commerces qui, n'étant pas des commerces dits « essentiels », ont dû fermer leurs portes. Malgré leur stock bien rempli, ils étaient dans l'incapacité de vendre et donc de maintenir leur chiffre d’affaires. Le temps était venu pour ces commerces de s'adapter ! C’est là où les solutions telles que le système de click&collect ou les solutions de commerce électronique sont devenus vitaux et ont commencé à se développer en flèche.
Quel rapport avec la Jamstack ?
Au-delà de l'élaboration de la stratégie marketing, du choix des produits et du design, il est primordial lors de la conception d'un site de commerce en ligne de choisir avec précaution la technologie qui sera utilisée pour le développer. De plus, de nos jours, 53% de la consommation du Web se fait via mobile, il faut donc évidement penser le site en "mobile first".
Pour un site e-commerce, il est essentiel de disposer d'un site Web performant et sécurisé. Nous avons vu précédemment que les Jamstack sont sûres, fiables, flexibles et surtout rapides. Mais pourquoi cela est-il si important ?
Le rapport “Milliseconds Make Millions” de Google/Deloitte, qui a analysé la corrélation entre les taux de conversion et la vitesse d'un site Web, démontre que les deux sont liés : plus les performances sont élevées, plus le taux de conversion augmente. La rapidité joue un rôle essentiel dans la réussite de toute initiative numérique et plus particulièrement pour les sites de commerce en ligne. En effet, il est démontré qu'améliorer le temps de chargement de 0,1 seconde améliore les taux de conversion de 8%.
Le temps de chargement a également une influence directe sur le taux de rétention. Qui n'a jamais souffert d'une page web trop longue ?
Toujours selon cette étude, 56% des personnes déclarent abandonner le site s'il met plus de 3 secondes à charger et 1 utilisateur sur 5 ne reviendra jamais sur le site en question. Pour présenter cela plus simplement, la moitié des clients quittent un site avant même de l'avoir visité. En plus d'avoir perdu un acheteur potentiel, on perd un client qui ne reviendra jamais.
Lorsque la vitesse d'un site s'améliore de 0,1 seconde, les données montrent une corrélation positive avec le fait que les consommateurs consultent plus de pages par session. Plus de pages consultées par session signifie également plus de transactions et plus de dépenses. En effet, en moyenne les utilisateurs ont dépensé 9,2% de plus.
Un autre critère primordial à prendre en considération lors du développement d'un site e-commerce est le référencement naturel. Le référencement naturel, ou SEO (Search Engine Optimization), englobe toutes les méthodes et techniques qui visent à positionner un site internet dans les premiers résultats des moteurs de recherche.
La Jamstack offre toutes les qualités en matière de SEO. Un temps de chargement plus rapide est synonyme de meilleur référencement, car les moteurs de recherche favoriseront toujours un site plus léger et plus rapide lors de l'indexation d'un site. Il est évident que plus un site web est haut dans les résultats des moteurs de recherche plus il sera visible et visité.
Contrairement aux solutions type Magento et Shopify qui permettent de créer facilement des catalogues de produits, une Jamstack donne la possibilité de créer en supplément du contenu éditorial qui est très bénéfique lui aussi pour le référencement naturel. En effet, la Core Update de Google de décembre 2020 met dorénavant à l'honneur les sites web avec plus de contenu éditorial.
Les nombreux avantages vu plus haut participent à la hausse de popularité du développement de Jamstack et de sites e-commerce. Cela impacte directement l'écosystème qui voit naître régulièrement de nouveaux outils : à chaque besoin, son service. L'abondance d'outils et de ressources disponibles contribue à repousser les limites de ce qui est possible de faire avec un site web statique.
Il est difficile de suivre le développement de l'écosystème tant il est rapide à l'heure actuelle. Cependant, voici une petite liste non exhaustive des principaux services tiers en termes de site e-commerce.
L'adoption la Jamstack
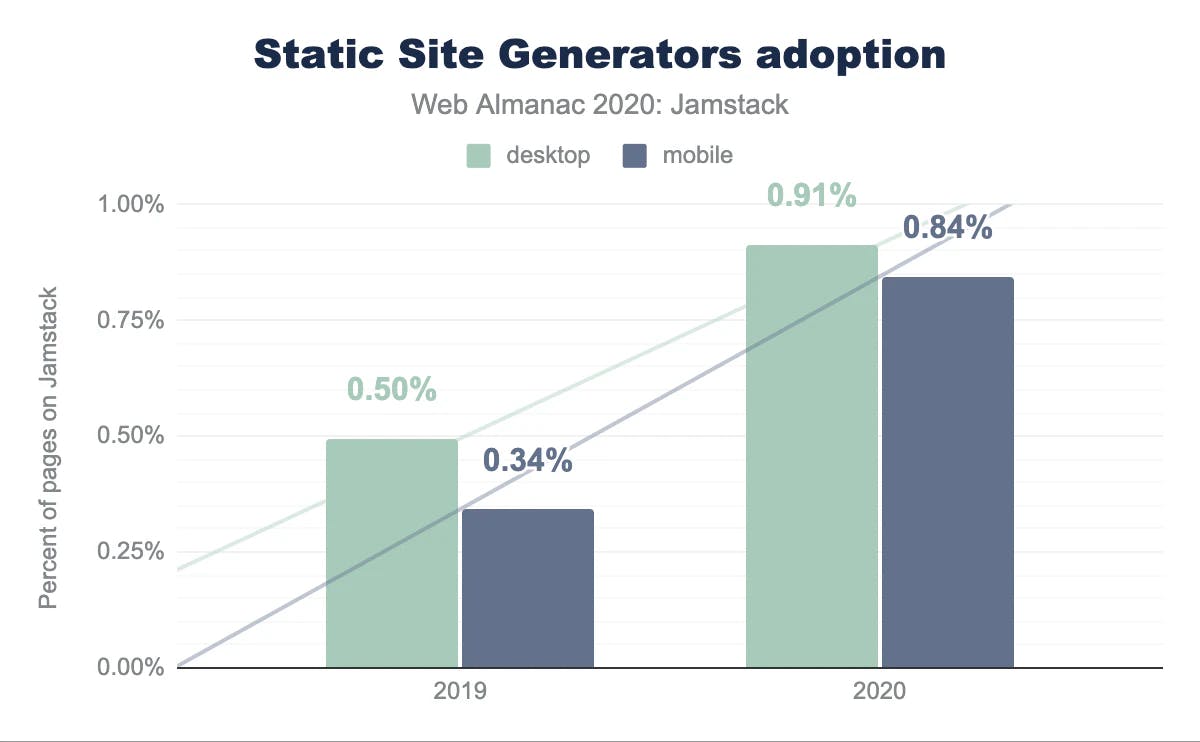
Selon les chiffres de 2020, le nombre de Jamstack sur le web a augmenté de 85% par rapport à 2019 pour les sites web desktop et de 147% pour les sites mobiles. Il existe presque deux fois plus de Jamstack qu'en 2019. Cela démontre un vrai signe de l'attrait de la communauté pour cette solution.

Selon Forbes, la COVID a accéléré le développement du e-commerce de 4 à 6 ans. Suite à la pandémie, tous les vendeurs physiques lancent leur propre site e-commerce. Il est donc vital de sortir du lot pour optimiser ses revenus. La Jamstack peut faire cette différence, elle permet d'être en haut des pages de résultats de recherche ce qui apporte un meilleur trafic et elle garantit des meilleures performances, qui influence l'expérience utilisateur et donc l'association avec la marque.
De plus, opter pour la Jamstack apporte un vrai gain de temps de développement grâce à l'utilisation des services tiers, mais aussi une réduction des coûts par son efficacité et le peu de maintenance nécessaire post développement.
L'émulsion autour de la Jamstack et du e-commerce est tellement importante que Shopify vient de décider de supprimer ses commissions pour le premier million de dollars de revenus annuels. Cela donne la possibilité à beaucoup de commerçants de se lancer dans l'e-commerce : c'est peut-être l'occasion idéale de se lancer 🚀
