Je suis développeur front-end et je travaille dans une agence web. J'aime ce travail parce que j'ai l'occasion de développer de nombreux projets à partir de zéro et donc d'apprendre continuellement de nouveaux concepts de développement.
Mais je travaille souvent sur 3 ou 4 projets en même temps, et il est donc difficile de suivre chacun d'entre eux.
En outre, je perds beaucoup de temps à traiter les commentaires formulés par le propriétaire du produit ou par les clients. Cela pourrait être évité en faisant des tests une partie essentielle du cycle de développement. Cela nous permettrait d'éviter les petits bogues qui font perdre du temps au développeur, au propriétaire du produit et au client. En même temps, cela nous aiderait à détecter les effets secondaires dans notre base de code causés par le développement de nouvelles fonctionnalités. En fin de compte, nous voulons éviter à tout prix que les clients constatent des régressions dans l'application !
En d'autres termes, quels sont nos problèmes ?
Les bogues sont diaboliques
Les clients n'aiment pas les bugs
Notre réputation est en jeu
Les régressions sont difficiles à détecter
Beaucoup de révisions et de rapports de bugs à gérer
Nous perdons du temps
Les clients qui n'ont pas de connaissances techniques ne comprennent souvent pas l'importance des tests automatisés. Ils sont plus enclins à payer pour des fonctionnalités qui ont un impact visuel. Je comprends ce point de vue, mais je pense que tester nos applications web et mobiles est crucial car c'est un petit investissement comparé aux gains futurs. L'utilisateur final ne doit pas subir de bugs, et nous devons lui garantir la meilleure expérience possible.
J'ai donc décidé de vous présenter brièvement les tests d'applications React.
Types de tests
Test statique
Les tests statiques sont effectués sans exécuter le code, mais simplement en le lisant. Cela inclut la saisie de votre code avec TypeScript ou Flow et des linters comme ESLint ou d'autres outils similaires.
Ces aides sont faciles et rapides à mettre en place et vous permettent de détecter les fautes de frappe et les erreurs de frappe en permanence pendant le développement de l'application.
Test unitaire
Selon Wikipedia, un test unitaire est
Une méthode de test de logiciels par laquelle des unités individuelles de code source, des ensembles d'un ou de plusieurs modules de programmes informatiques ainsi que les données de contrôle, les procédures d'utilisation et les procédures opérationnelles associées, sont testés afin de déterminer s'ils sont aptes à l'emploi.
Pas très clair, n'est-ce pas ?
Pour simplifier, nous testons une fonction isolée du reste du code. Ainsi, si vous disposez d'une fonction censée convertir un horodatage en durée, votre test vérifie que vous obtenez toujours un résultat correct lorsque vous l'appelez. Pour ce type de test, la bibliothèque la plus couramment utilisée est Jest.
Ce type de test est assez rapide et convient pour tester des fonctions mais pas une application dans son ensemble.
Test d'intégration
Les tests d'intégration se déroulent à un niveau plus élevé. L'idée sous-jacente est de rendre un ou plusieurs composants, de simuler des requêtes API (mocking) et de vérifier que les composants fonctionnent bien ensemble. C'est le type de test le plus important pour une application car il garantit le comportement global ainsi que la synergie entre les composants. Je pense qu'il peut être plus difficile à appréhender que le test unitaire car il est très difficile de déterminer ce que l'on doit tester. Il peut aussi prendre du temps et être assez difficile à mettre en place. La combinaison de bibliothèques la plus utilisée pour les tests d'intégration est Jest et React Testing Library.
Test End-to-End
Les tests End-to-end simulent le comportement d'un utilisateur réel qui navigue dans votre application. Il émule les clics afin de tester certains flux, comme la connexion, qui peuvent être critiques et générer des bugs. Pour une agence web comme la nôtre, ce type de test accélère la revue de sprint par le product owner et les clients, nous permet de tester des fonctionnalités comme la réinitialisation du mot de passe et certains flux développés lors du premier sprint et jamais testés depuis. Il est donc très utile pour détecter les régressions. Le test E2E est facile à mettre en place, mais fastidieux à écrire et à maintenir. Cependant, Cypress rend ce processus beaucoup plus agréable.
Vers le trophée du test
Les trois formes de tests les plus courantes en matière de tests automatisés sont les tests unitaires, les tests d'intégration et les tests End-to-End.

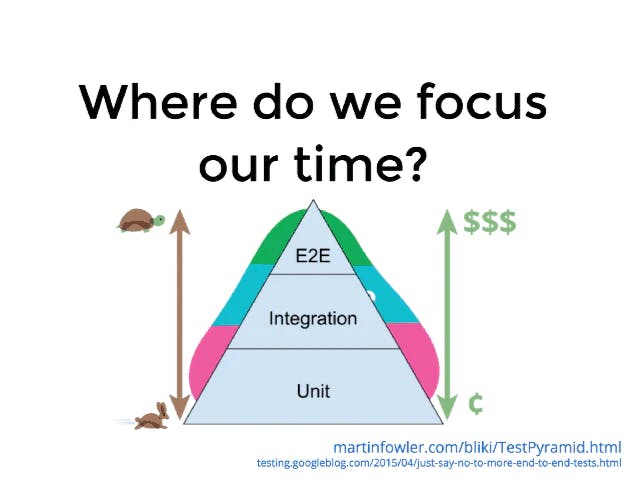
La pyramide ci-dessus est une combinaison de la pyramide des tests de Martin Fowler et de la pyramide des tests de Google, élaborée par Kent C. Dodds. Cette pyramide présente ces trois formes courantes de test avec deux mesures : le temps de mise en place et le coût (en termes de temps et de ressources). Au sommet, le test (ici de bout en bout) est très lent et coûte cher à mettre en place. Et en bas, le test est plus rapide à mettre en place et coûte moins de ressources. Donc, si l'on suit cette méthode, il faut surtout faire des tests unitaires et quelques autres tests.
Mais les outils ont changé au-delà de l'hypothèse du concept original de la pyramide des tests de Martin. Les tests statiques sont très rapides à mettre en place et les tests unitaires devraient être utilisés avec parcimonie, alors que les tests d'intégration sont le principal sujet de test des applications réactives. Par conséquent, les tests d'intégration devraient avoir une place plus importante dans le diagramme que les tests statiques et les tests unitaires. Enfin, les tests E2E sont peu utilisés et réservés à des flux de travail spécifiques. C'est pourquoi Kent C. Dodds a introduit le trophée des tests.
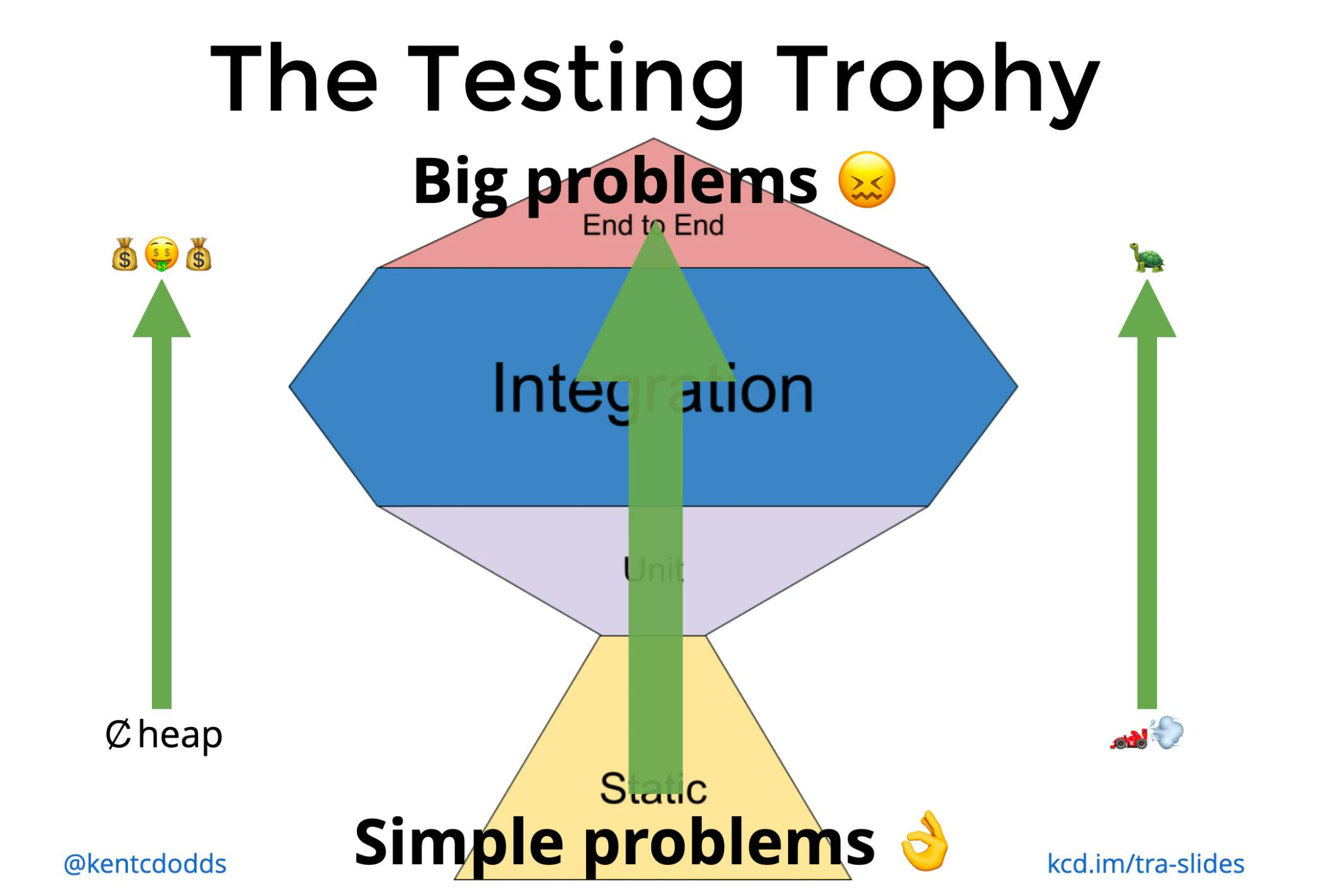
"The Testing Trophy" 🏆
— Kent C. Dodds 🔭 (@kentcdodds) February 6, 2018
A general guide for the **return on investment** 🤑 of the different forms of testing with regards to testing JavaScript applications.
- End to end w/ @Cypress_io ⚫️
- Integration & Unit w/ @fbjest 🃏
- Static w/ @flowtype 𝙁 and @geteslint ⬣ pic.twitter.com/kPBC6yVxSA
Dans ce trophée, nous avons une échelle de coût, de temps et de complexité. Là encore, plus on monte dans le trophée, plus les tests sont coûteux et lents à écrire et à maintenir. Les tests placés au sommet du trophée sont plus fastidieux à écrire, mais apportent plus de confiance dans le fait que tout fonctionne comme prévu.
Cette diapositive de l'atelier Testing React and Web Applications de Kent C. Dodds résume cette idée.

Tout peut être résumé par un simple tweet de Guillermo Rauch, CEO de Vercel 👇
Write tests. Not too many. Mostly integration.
— Guillermo Rauch (@rauchg) December 10, 2016
Chez Tymate, nos développeurs back-end sont habitués depuis un certain temps à intégrer des tests unitaires et d'intégration dans leur processus de développement. Mais pour ce qui est du front-end, nous avions d'autres problèmes à résoudre. Contrairement aux API qui peuvent être testées point par point, la fonctionnalité de nos applications implique souvent de multiples logiques imbriquées, qui dépendent souvent elles-mêmes de l'API.
Le Trophée du test nous a beaucoup aidés à mettre en place notre politique de tests frontaux sans perdre plus de temps que nécessaire.
Avez-vous aussi dû mettre en place des tests dans votre entreprise en partant de zéro ? Avez-vous des conseils à partager ?
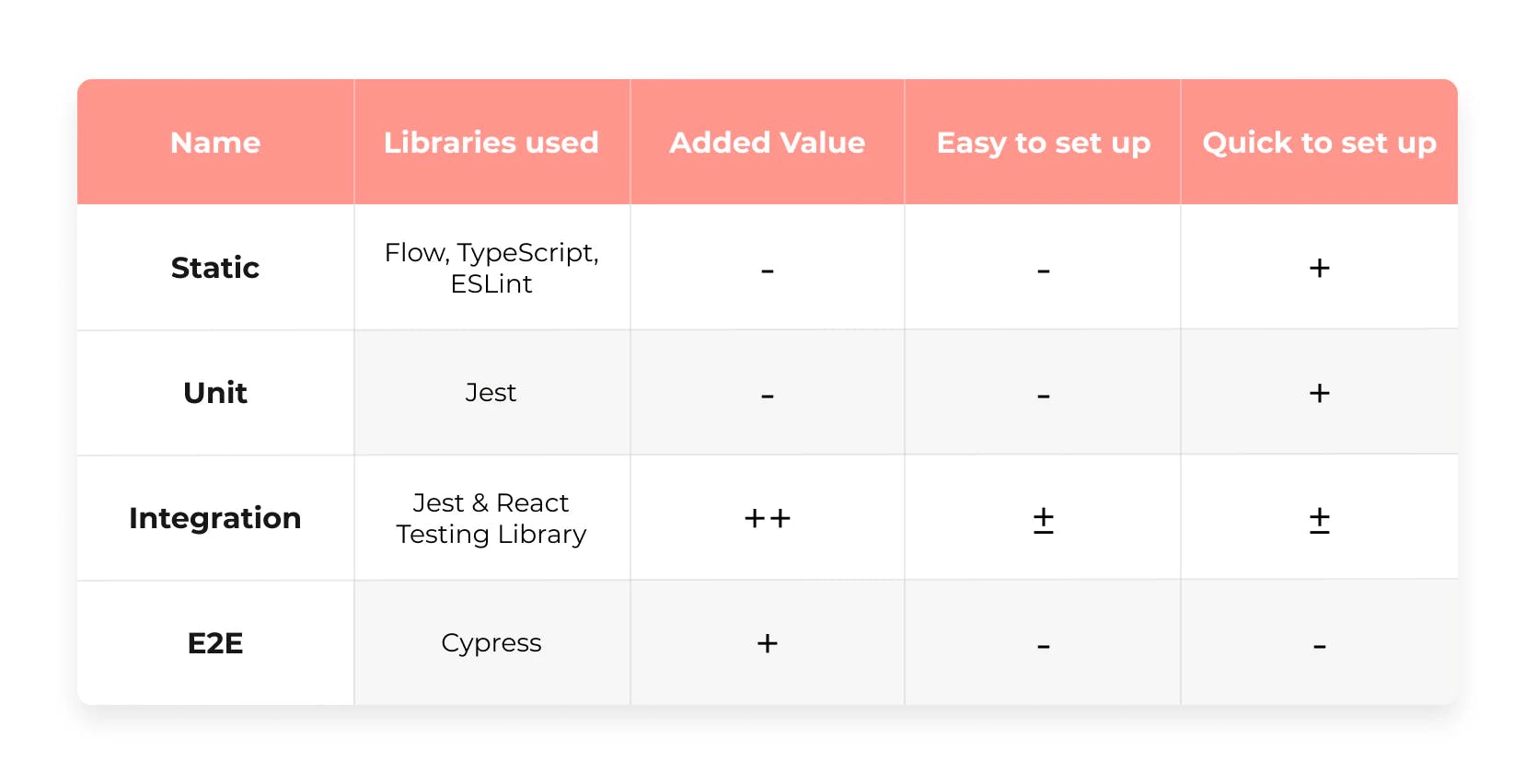
tl;dr : Efficacité de chaque type de test